一款基于jQuery Bootstrap响应式下拉菜单
阅读:3488
时间:2018-02-01 03:25
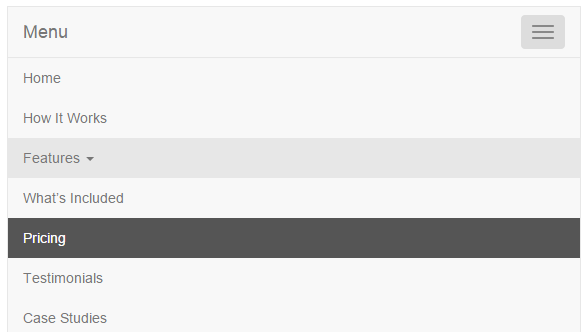
之前为大家分享好多导航菜单,今天我们要来分享一个基于jQuery和Bootstrap的响应式下拉菜单,这款菜单的特点就是菜单项可以有二级下拉菜单,而且当页面宽度比较窄时菜单项将集中在一个下拉菜单下,非常适合移动网站。由于是基于jQuery的,兼容性也还可以。

接下来我们一起看看实现这款下拉菜单的源代码,代码主要由HTML、CSS以及jQuery组成。
HTML代码:
<nav class="navbar navbar-default equinav" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand">Menu</span>
</div><!-- /.navbar-header -->
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li><a href="#">How It Works</a></li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">Features <b class="caret"></b></a>
<ul class="dropdown-menu depth_0">
<li><a href="#">Feature 1</a></li>
<li><a href="#">Feature 1</a></li>
<li><a href="#">Feature 1</a></li>
<li><a href="#">Feature 1</a></li>
</ul>
</li>
<li><a href="#">What’s Included</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Testimonials</a></li>
<li><a href="#">Case Studies</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
从HTML代码可以看出,这个菜单的结构主要是ul li列表形式,结构简单清晰。
CSS代码:
.equinav .navbar-brand {
display: none;
}
.equinav .navbar-collapse {
padding: 0 !important;
}
.equinav-collapse .navbar-header {
float: none;
}
.equinav-collapse .navbar-brand,
.equinav-collapse .navbar-toggle {
display: block !important;
}
.equina-collapse .navbar-collapse {
border-top: 1px solid #e7e7e7 !important;
}
.equinav-collapse .navbar-collapse.collapse {
display: none !important;
}
.equinav-collapse .navbar-nav {
float: none !important;
margin: 0 !important;
}
.equinav-collapse .navbar-nav > li {
width: auto !important;
float: none !important;
}
.equinav-collapse .navbar-nav > li > a {
text-align: left !important;
padding-top: 10px !important;
padding-bottom: 10px !important;
}
.equinav-collapse .navbar-collapse,
.equinav-collapse .navbar-collapse.collapse.in {
border-top: 1px solid #e7e7e7 !important;
display: block !important;
}
.equinav-collapse .collapsing {
overflow: hidden !important;
}
.equinav-collapse .dropdown-toggle {
background-color: #e7e7e7 !important;
}
.equinav-collapse .dropdown-toggle > .caret {
display: inline-block !important;
}
.equinav-collapse .dropdown-menu {
background: none !important;
float: none !important;
border: 0 !important;
box-shadow: none !important;
position: relative !important;
}
.equinav-collapse .navbar-nav .open .dropdown-menu {
display: block !important;
}
.equinav-collapse .navbar-nav .open .dropdown-menu > li > a,
.equinav-collapse .navbar-nav .open .dropdown-menu .dropdown-header {
color: #777 !important;
padding: 5px 15px 5px 25px !important;
}
CSS代码页非常简单,可以看出并没有用复杂的CSS3属性。
jQuery代码:
var breakpoint = 0;
// Function to set equinav breakpoint
function equiNavBreakpoint () {
$('.equinav ul.navbar-nav > li').each(function(){ breakpoint += $(this).innerWidth(); }); //add up all menu items width for breakpoint
}
equiNavBreakpoint();
// Function to apply equinav menu
function equiNavMenu () {
$('.equinav ul.navbar-nav > li').removeAttr('style');
var mq = window.matchMedia('(min-width: 768px)');
var nav = $('.equinav').innerWidth(); // Navbar Width
var items = $('.equinav ul.navbar-nav > li').length; // Total number of menu items
var space = nav - breakpoint; // Empty navbar space
var spacer = parseInt(space / items); // Number of pixels to spread out to individual menu items. Since decimal places is not good with pixels we have to use parseInt.
var xspace = nav - (breakpoint + (spacer * items)); // The remaining space after getting the spacer with parseInt
var xspacer = Math.ceil(xspace / items); // The remaning number of pixels to distribute to menu items
var num = 0;
if (mq.matches) {
if (nav > breakpoint) {
$('.equinav').removeClass('equinav-collapse');
if (breakpoint == 0) equiNavBreakpoint();
$('.equinav ul.navbar-nav > li').each(function(){
$(this).css({'width':'auto'});
var itemwidth = 0;
itemwidth = (num < xspace) ? ($(this).innerWidth() + spacer) + xspacer : $(this).innerWidth() + spacer;
$(this).css({'width':itemwidth+'px'});
num++;
if ( $(this).find('.dropdown-menu').length != 0 ) {
if (num == items) $(this).find('.dropdown-menu').addClass('pull-right');
if ($(this).find('.dropdown-menu').innerWidth() < $(this).innerWidth()) $(this).find('.dropdown-menu').css({'width':$(this).innerWidth()+'px'});
}
});
} else {
$('.equinav').addClass('equinav-collapse');
$('.equinav ul.navbar-nav > li > .dropdown-menu').removeAttr('style');
}
} else {
$('.equinav').addClass('equinav-collapse');
$('.equinav ul.navbar-nav > li > .dropdown-menu').removeAttr('style');
};
}
equiNavMenu();
$(window).resize(function(){
equiNavMenu();
});
这段jQuery代码实现了浏览器窗口变窄时菜单项的重新排列,达到响应式的效果。

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
