-
-
-
zoomove-jQuery图片内部放大和移动插件
zoomove是一款可以在鼠标滑过图片时在图片内部放大图片并移动的jQuery插件。zoomove使用简单,可以通过配置参数来控制图片的放大倍数和是否跟随鼠标移动等。安装可以通过bower或npm来安装在zoomove图片放大插件。$ npm install zoomove --save$ bower install zoomove --
2018-02-03 03:19 -
带聚焦效果的jQuery响应式图片轮播图插件
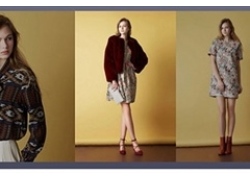
jquery-bigSlider是一款带聚焦效果的jQuery响应式图片轮播图插件。该轮播图插件可以制作当前图片高亮和图片放大两种聚焦效果。使用方法在页面中引入jquery和jquery-bigSlider.js文件。script src="jquery.min.js" type="text/javascript"/scriptscript src="jquery-bigSl
2018-02-03 03:19 -
-
-
-
iziModal-时尚炫酷的jQuery模态窗口插件
iziModal是一款时尚炫酷的jQuery模态窗口插件。该模态窗口插件提供基本的打开模态窗口动画特效,并且可以调用iframe内容,Ajax加载,制作alert效果,加载超大内容等。使用方法在页面中引入iziModal.min.css和jquery、iziModal.min.js文件。link rel="stylesheet" href="i
2018-02-03 03:19 -
-
9种纯CSS3人物信息卡片UI设计效果
这是一组纯CSS3人物信息卡片UI设计效果。这组人物信息卡片共9种效果,每种效果在鼠标滑过卡片时,通过CSS3使图片和HTML元素变形生成 非常漂亮的鼠标滑过动画特效。使用方法HTML结构该人物信息卡片的基本HTML结构如下:div class="single-member effect-3"div class="memb
2018-02-03 03:19 -
jQuery带QQ客服下拉返回顶部代码
jQuery带QQ客服下拉返回顶部代码是一款网页右边带有两个按钮,一个是在线QQ客服按钮,另一个是返回顶部按钮,当页面下拉的时候方可显示。
2018-02-03 03:19 -
-
精美的多级侧边栏导航菜单jQuery插件
这是一款基于bootstrap的精美多级侧边栏导航菜单jQuery插件。该导航菜单在bootstrap样式的基础上,通过jQuery来为导航菜单绑定菜单点击事件,生成非常漂亮的多级侧边栏导航菜单。使用方法在页面中引入bootstrap样式文件,sidebar-menu.css和sidebar-menu.js文件,另外还有
2018-02-03 03:19 -
纯JS和CSS3超酷3D翻转式幻灯片插件
3D-Flip-Slider是一款纯JS和CSS3超酷3D翻转式幻灯片插件。该幻灯片在点击前后按钮时,图片或幻灯片内容以3D翻转的方式进行切换。该3D翻转幻灯片的特点还有:纯JavaScript,不依赖jQuery库。轻量级,压缩版本只有2.5kb。支持图片和任何HTML内容。性能优化,支持IE10+浏览器
2018-02-03 03:19 -
高性能页面滚动触发HTML元素动画JS插件
ScrollTrigger是一款高性能页面滚动触发HTML元素动画JS插件。该插件根据页面滚动的位置来对页面中的元素执行动画,插件中使用requestAnimationFrame,对用户的滚动不会产生额外的影响。使用方法在页面中引入ScrollTrigger.min.js文件。script src="path/to/ScrollTrigger
2018-02-03 03:19 -
Bootstrap超酷3D按钮设计效果
这是一款基于Bootstrap的超酷3D按钮设计效果。该3D按钮通过在按钮底部设置阴影效果来形成3D效果,并且在鼠标滑过按钮时,按钮有下凹的动画,效果非常的酷。使用方法HTML结构这个3D按钮效果采用Bootstrap的按钮样式,你可以设置各种类型的boostrap按钮。例如下面是一组尺寸
2018-02-03 03:19 -
带视觉差效果的平滑单页滚动jQuery插件
sonpScroll.js是一款可以制作带视觉差效果的平滑单页滚动特效的jQuery插件。sonpScroll.js插件可以定制页面分段的高度,可以制作视觉差特效。它的特点还有:页面平滑滚动。定制分段section的高度。带分段圆点导航按钮。带视觉差效果。只需要一个JS文件。使用方法在页面中
2018-02-03 03:19 -
页面锚链接平滑动画过渡纯JS插件
smooth-scroll.js是一款轻量级的纯JS页面锚链接平滑过渡插件。通过该锚链接插件,可以在点击页面的锚链接时,以指定的过渡动画平滑滚动页面。安装可以通过npm或bower来安装smooth-scroll.js插件。npm install cferdinandi/smooth-scrollbower install https://github.com
2018-02-03 03:19 -
-
闽ICP备12017094号-3