-
Material Design风格侧边栏菜单变形效果
这是一款使用CSS3和少量jQuery代码来制作的Material Design风格侧边栏菜单变形效果。该侧边栏菜单开始时是一个汉堡包按钮,当用户点击该按钮之后,按钮会变形展开为右侧固定的侧边栏菜单。使用方法HTML结构该侧边栏菜单的HTML结构如下:div class="menu-expanded"div id=
2018-02-03 03:20 -
-
-
-
ReStable-轻量级jQuery响应式表格插件
ReStable是一款轻量级的jQuery响应式表格插件。该响应式表格插件可以在指定的响应式断点时,将表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。使用方法在页面中引入jquery/jquery.restable.min.js和jquery.restable.min.css文件。link rel="stylesheet"
2018-02-03 03:20 -
纯js轻量级图片放大显示插件
lightense-images是一款可以将缩略图片在屏幕中间放大显示的纯js插件。该图片放大插件的效果类似于Medium.com上的图片放大预览效果。它的特点有:轻量级,压缩后的版本仅2KB。点击缩略图后,以lightbox的方式来显示放大图片。可以自定义背景遮罩层的颜色和透明度。在页面
2018-02-03 03:20 -
-
-
-
-
纯JavaScript右键上下文菜单插件
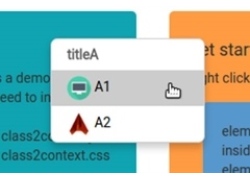
class2context是一款非常实用的纯JavaScript右键上下文菜单插件。该右键菜单插件使用简单,性能高,通过简单的js语句即可完成右键菜单的配置。使用方法在页面中引入class2context.css和class2context.js文件。link rel='StyleSheet' type='text/css' href='class2context
2018-02-03 03:20 -
简洁的Bootstrap垂直手风琴UI设计效果
这是一款基于Bootstrap的简洁手风琴特效UI设计效果。该手风琴特效在原生Bootstrap Accordion 组件的基础上,通过CSS代码来对其进行美化,制作出即简洁又美观的手风琴效果。使用方法在页面中引入bootstrap相关文件和jquery文件。link rel="stylesheet" type="text/css" hr
2018-02-03 03:20 -
-
-
x0popup-纯js弹出对话框插件
x0popup是一款用于替代原生警告框、消息框和确认框的纯js插件。通过该js插件可以制作出非常炫酷的警告框、消息框和确认框效果。它的特点还有:轻量级,压缩后的版本小于4kb。纯js,无外部依赖库。扁平化风格设计。允许用户自定义主题。安装可以通过npm或bower来安装该对话
2018-02-03 03:20 -
带炫酷鼠标滑过效果的多列布局效果
这是一款使用CSS3和少量js代码制作的带炫酷鼠标滑过效果的多列布局效果。该效果中将每篇文章制作为垂直多列布局,鼠标滑过每张缩略图时有炫酷的特效,点击缩略图时可将它全屏展开。HTML该多列布局效果的HTML结构如下:div class="cont__inner"!-- el start --div class="
2018-02-03 03:20 -
-
jQuery+CSS3遮罩弹出层动画代码
jQuery+CSS3遮罩弹出层动画代码是一款简洁实用的遮罩弹出层特效,使用非常简单,就两个标签,里面自定义内容和样式,四种常见效果。
2018-02-03 03:20 -
可伸展的jQuery侧边栏固定浮动菜单
jquery-dice-menu是一款非常实用的jQuery侧边栏固定浮动菜单。该浮动菜单开始时只显示一个按钮,点击按钮时可以垂直展开所有的菜单项。该浮动菜单可以制作站内锚链接,也可以链接到外网,非常实用。使用方法在页面中引入jquery和dice-menu.min.js文件。script src="js/jq
2018-02-03 03:20 -
闽ICP备12017094号-3