-
响应式手风琴效果谷歌图片画廊jQuery插件
mg-space是一款仿谷歌图片画廊的响应式手风琴效果图片画廊jQuery插件。该图片画廊插件使用简单,可以点击某个主题图片以手风琴的方式展开一组相关的图片,也可以将相关图片制作为幻灯片的形式。使用方法使用该图片画廊插件需要在页面中引入style.css、mg-space.css、jque
2018-02-03 03:18 -
HTML5 视频(videos)缩放JavaScript插件
video-resize是一款可以对HTML5 视频(videos)进行缩放的JavaScript插件。插件中设置了不同的响应式断点,并通过插入样式表的方式来修改HTML5视频的显示尺寸。使用方法使用该插件需要在页面中引入video-resize.min.js文件。script src="js/video-resize.min.js"/script
2018-02-03 03:18 -
-
-
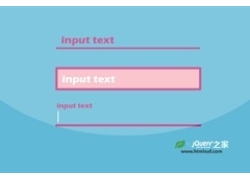
24种表单input输入框聚焦动画特效
这是一组效果超酷的表单input输入框聚焦CSS3动画特效。这组特效共24种不同的聚焦动画效果,分为3个类别,分别是边框动画特效,背景动画特效和浮动标签动画特效。这组输入框聚焦特效主要使用CSS3 :focus选择器来制作。:focus选择器允许我们在鼠标进入元素时为元素设置属性
2018-02-03 03:18 -
-
Material Design鼠标点击波特效jQuery插件
rippleria.js是一款效果非常炫酷的 Material Design鼠标点击波特效jQuery插件。该插件使用CSS3 animation动画来制作点击波效果,可以在按钮和图片等元素上制作点击波特效。安装可以通过bower来安装该点击波插件。$ bower i -S rippleria 使用方法使用该
2018-02-03 03:18 -
-
-
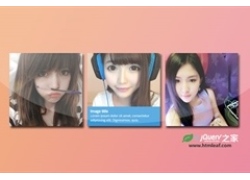
超酷图片画廊鼠标滑过图片动画过渡特效
这是一款使用纯CSS3制作的超酷图片画廊鼠标滑过图片动画过渡特效。该特效中,图片使用flex来进行网格布局,当鼠标滑过图片时,图片平滑向上移动,下方的图片描述信息被显示出来。使用方法HTML结构该特效使用嵌套div的HTML结构,每一个div.gallery-item是一个卡片,里面包
2018-02-03 03:18 -
-
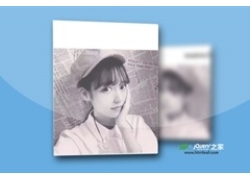
根据鼠标位置变化的3D卡片视觉差互动特效
face-cursor.js是一款可以根据鼠标位置变化的jQuery和CSS3 3D卡片视觉差特效。该特效以卡片的形式对元素进行布局,在页面中移动鼠标时,插件就会根据鼠标的位置对卡片应用transform: rotate3d()进行3D转换。安装可以通过npm来安装该视觉差特效插件。npm install face-cur
2018-02-04 01:41 -
纯CSS3实现苹果iphone6手机模型特效
纯CSS3实现苹果iphone6手机模型特效是一款通过简单HTML代码配合CSS3渐变等效果,制作出逼真的iphone6手机模型效果。
2018-02-04 01:41 -
可水平和垂直滚动的jQuery固定单元行表格插件
table-scroll是一款可以将普通的HTML表格制作为表格头和表格行固定,通过水平和垂直滚动条来查看表格数据的滚动表格,它对于要在同一个页面中显示大数据的表格非常有用。table-scroll表格的特点还有:可以通过滚动条垂直滚动。可通过设置左右固定列来设置水平滚动。支持移
2018-02-04 01:41 -
扁平风格垂直手风琴UI设计
这是一款使用CSS3和少量jQuery代码来制作的炫酷扁平风格垂直手风琴UI设计效果。该手风琴通过色彩和阴影效果来展现Material Design的设计风格,时尚大方。使用方法HTML结构该垂直手风琴使用一个section元素来作为包裹容器,它里面的每一个div.item是一个手风琴项。div元素
2018-02-04 01:41 -
-
HTML5 SVG实现超酷打击乐器特效
HTML5 SVG实现超酷打击乐器特效是一款使用SVG制作水桶和瓢盆等模拟打击乐器,用户点击相应的乐器时会发出相应的乐器音效。
2018-02-04 01:41 -
-
jstree-实用的jQuery目录树插件
jstree是一款非常实用的jQuery目录树插件。jsTree树插件易于扩展,可以配置主题,支持HTML和JSON格式的数据,还支持异步回调数据,支持多级树结构等。它的特点还有:支持树节点的拖拽。支持使用键盘导航。支持在线编辑、创建和删除。支持3状态的checkbox支持模糊搜索。可
2018-02-04 01:41 -
Bootstrap扁平带浮动标签表单
Bootstrap扁平带浮动标签表单是一款通过自定义样式和jQuery来将Bootstrap的表单修改为扁平风格的表单,并带有浮动标签特效。
2018-02-04 01:41
闽ICP备12017094号-3