-
-
-
-
简单实用的App样式单页全屏滚动布局jQuery插件
AppLikeOnePage.js是一款简单实用的App样式单页全屏滚动布局jQuery插件。通过该插件可以非常容易的创建单页全屏滚动布局,页面不带滚动条,可以通过鼠标或键盘方向键来整屏滚动页面。使用方法使用AppLikeOnePage.js插件需要在页面中引入jquery和onepage.js文件。script s
2018-02-04 01:41 -
animatescroll.js-实用的动画滚动jQuery插件
animatescroll.js是一款非常实用的动画滚动jQuery插件。你可以使用该插件制作返回顶部效果,平滑滚动到某个指定元素等。它支持30+种不同的easing过渡动画,并且兼容IE8浏览器。安装可以通过bower来安装该动画滚动插件。bower install animatescroll 使用
2018-02-04 01:41 -
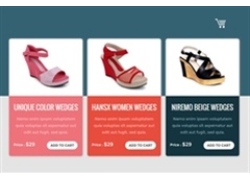
jQuery彩色带图标Tabs选项卡代码
jQuery彩色带图标Tabs选项卡代码是一款4种不同效果的Tabs选项卡,分别为基本选项卡,彩色带图标的选项卡,下划线样式选项卡和垂直选项卡。
2018-02-04 01:41 -
Bootstrap水晶玻璃按钮特效
Bootstrap水晶玻璃按钮特效是一款在Bootstrap按钮的基础上,通过为按钮的伪元素添加背景图像和渐变效果,制作出非常漂亮的水晶玻璃质感按钮。
2018-02-04 01:41 -
纯CSS3鼠标滑过按钮流光效果
这是一款效果非常炫酷的纯CSS3鼠标滑过按钮流光效果。当用户用鼠标滑过按钮的时候,一道流光会瞬间滑过按钮,就像玻璃的反光效果,非常漂亮。使用方法HTML结构该效果中的按钮是一个超链接a元素。a class="button" href="#"Link/aCSS样式将超链接元素制作为块级元素或内联
2018-02-04 01:41 -
-
基于Bootstrap的单页面文字搜索jQuery插件
jquery.full-search.js是一款基于Bootstrap的单页面文字搜索jQuery插件。通过搜索关键字,插件会在下拉列表中高亮列出关键字和所在的各个段落,用户点击相应的搜索下拉列表项即可跳转到相应的地方。使用方法使用该文字搜索插件需要在页面中引入Bootstrap相关文件,以及jQ
2018-02-04 01:41 -
-
-
现代时尚的jQuery和CSS3 Tabs选项卡插件
tabulous.js是一款现代时尚的jQuery和CSS3 Tabs选项卡插件。该选项卡中可以放置任何HTML内容,它使用简单,并且在选项卡切换时可以设置各种的动画过渡效果。使用方法使用该选项卡插件需要在页面中引入tabulous.css,jquery和tabulous.js文件。link href='css/tabulous.cs
2018-02-03 03:18 -
基于SVG过滤器的按钮变形动画特效
这是一组基于SVG过滤器的按钮变形动画特效。通过为HTML元素添加SVG滤镜可以制作出非常有趣的效果,在这组效果中有按钮扭曲震动,波浪效果,Gooey效果等10种不同的按钮点击效果。这组基于SVG过滤器的按钮变形动画特效目前只有Chrome和Firefox浏览器才支持,关于支持CSS fi
2018-02-03 03:18 -
-
-
11种炫酷打开模态窗口过渡动画特效
这是一款使用CSS3 animation动画制作的超酷打开模态窗口过渡动画特效。该CSS过渡动画的原理是通过steps()函数来制作步进动画,通过不同的背景雪碧图片制作出不同的动画过渡效果。使用方法HTML结构这11种不同的动画过渡效果每一种都使用一个单独的class类,注意每个demo中
2018-02-03 03:18 -
magic-带64种动画效果的CSS3动画库
magic.css是一款带64种动画效果的CSS3动画库。magic.css中的动画分为12大类,全部使用CSS3 animation动画来完成。各种效果使用非常简单,只需要为元素添加和移除相应的class类即可。安装可以通过bower来安装magic.css动画库。bower install magic 使用方
2018-02-03 03:18 -
-
闽ICP备12017094号-3