-
6种纯CSS3手绘风格卡通按钮设计效果
这是一组非常有趣的纯CSS3手绘风格卡通按钮设计效果。这组手绘风格按钮共6种不同的效果,它们以手绘涂鸦的方式,以不同的按钮边框线条宽度和虚线来构成按钮,效果非常不错。使用方法HTML结构该手绘风格卡通按钮的HTML结构就是使用一个按钮button元素,配以不同的class类来
2018-02-03 03:17 -
-
-
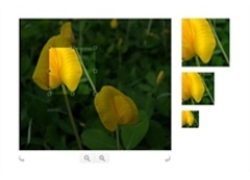
jQuery图像裁剪插件Jcrop.js
jQuery图像裁剪插件Jcrop.js是一款功能强大的jQuery图像裁剪插件,可以结合后端程序快速的实现图片裁剪的功能。
2018-02-03 03:17 -
-
基于HTML5 SVG可互动的3D标签云jQuery插件
svg3dtagcloud.js是一款基于HTML5 SVG的3D标签云jQuery插件。该3D标签云插件不需要额外的CSS样式,可使用鼠标与标签进行互动,并提供很多参数来控制标签云的外观。使用方法使用该3D标签云插件需要引入jQuery和jquery.svg3dtagcloud.min.js文件。script src="js/jquery.mi
2018-02-03 03:17 -
Bubble Slider-可将input元素转换为漂亮的slider滑块的jQuery插件
Bubble Slider是一款可以将任意input元素转换为漂亮的范围滑块slider的jQuery插件。转换后的滑块以圆形气泡作为滑块的拖动目标,并且会在拖动目标上以tooltip的形式显示当前滑块的值。它的特点还有:可以在移动手机设备上工作。响应式设计。在不支持的浏览器上会回退为普
2018-02-03 03:17 -
jQuery缩略图网格排列大图切换代码
jQuery缩略图网格排列大图切换代码是一款将所有缩略图以网格形式排列,当用户点击某张缩略图时,会以九宫格切片组合动画的方式组合出高清大图,效果非常棒。
2018-02-03 03:17 -
jQuery图片绘制动态过程插件imagedrawer
jQuery图片绘制动态过程插件imagedrawer是一款支持制作在页面中绘制图片的动态过程,可以控制绘制动画的持续时间等参数。
2018-02-03 03:17 -
基于GSAP的响应式全屏背景图片jQuery幻灯片插件
Wavescroll是一款基于GSAP的响应式全屏背景图片jQuery幻灯片插件。该幻灯片插件支持鼠标拖动、鼠标滚动和移动触摸事件,可以制作出炫酷的波浪滚动切换效果。该幻灯片插件主要使用的技术有:jQuery, CSS3, requestAnimationFrame 和 GSAP的TweenMax.js。使用方法HTML结构该
2018-02-03 03:17 -
17种基于mo.js制作的炫酷图标动画特效
这是一款基于mo.js制作的一组炫酷图标动画特效。这组图标动画共有17种效果,它们使用font-awesome作为图标,采用SVG技术,在用户点击图标时产生各种炫酷的图标动画特效。mo.js是Oleg Solomka开发的一款图形动画javascript库。通过它你可以制作出非常有趣的图形动画效果。
2018-02-03 03:17 -
-
-
-
-
-
-
-
-
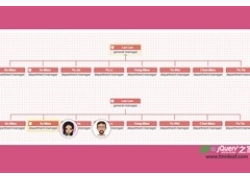
OrgChart-简单实用的组织结构图表jQuery插件
OrgChart是一款简单实用的组织结构图表jQuery插件。OrgChart通过DOM元素,jQuery和CSS3过渡效果来制作组织结构图表。可以使用本地数据,或通过ajax调用来完成数据的填充。使用方法使用OrgChart组织结构图表插件需要在页面中引入jquery.orgchart.css,jquery和html2canvas
2018-02-04 01:40
闽ICP备12017094号-3