-
-
-
-
jQuery+CSS3炫酷手风琴特效
jQuery+CSS3炫酷手风琴特效是一款蓝色大气风格,鼠标点击带有梦幻气泡效果,滑动切换手风琴代码。本作品由【站长素材】收集整理,转载请注明出处!
2018-02-03 03:18 -
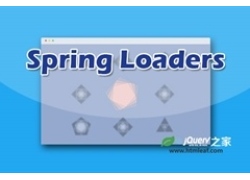
基于HTML5 Canvas和Rebound动画的Loading加载动画特效
这是一款基于HTML5 canvas和Rebound动画的Loading加载动画特效。该loading动画使用canvas来覆盖整个页面,并显示多边形的loading加载器来表示加载进度。使用方法Rebound动画Rebound是facebook出品的一款用于制作弹簧动力效果的JavaScript动画库。该loading动画使用它来制
2018-02-03 03:18 -
jQuery和CSS3实用响应式商品参数比较表格
这是一款使用jQuery和CSS3制作的实用商品参数比较表格特效。如果你开发了一个在线的商城网站,你想让用户对各种商品的参数进行比较,那么使用这个商品参数比较表格是一个很好的选择。这个商品参数比较表格在一个表格中列出了所有相似产品,用户可以选择他喜欢的2个或多个
2018-02-03 03:18 -
-
-
-
-
Material Design风格点击波和卡片阴影特效
material-ripple是一款Material Design风格的点击波特效。该点击波特效配合卡片使用,有5种鼠标滑过卡片时的阴影效果可以选择,整体效果非常时尚。安装可以通过npm来安装该material-ripple点击波特效插件。$ npm install material-ripple 使用方法使用该
2018-02-04 01:41 -
纯CSS3带过渡动画特效的分页条ui设计效果
这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。使用方法HTML结构该分页条的HTML结构如下:使用section元素来包裹一组无
2018-02-04 01:41 -
-
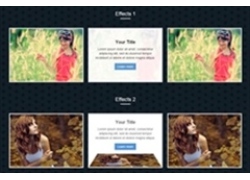
8款CSS3鼠标滑过图片动画效果
8款CSS3鼠标滑过图片动画效果是一款共分为8组不同的效果,它们分别在鼠标滑过图片时,以不同的方式显示遮罩层和图片标题。每一组效果又分为3种不同的鼠标滑过图片效果。
2018-02-03 03:18 -
-
-
纯CSS3创意导航菜单特效
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。使用方法HTML结构该导航菜单使用一个nav元素来包裹一组无序列表。navullia href="#"Home/a/lilia href="#"Docs/a/lilia href="#"D
2018-02-04 01:41 -
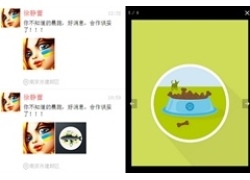
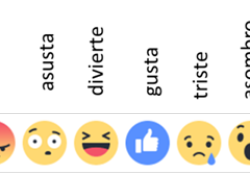
仿Facebook切换表情符号的jQuery插件
FaceMocion.js是一款仿Facebook切换表情符号的jQuery插件。该jQuery插件使用一张表情符号的雪碧图作为背景图片,通过jQuery和CSS3过渡效果制作出平滑过渡的表情符号切换效果,适合用于制作文章的点赞和评论效果。使用方法使用该表情符号切换插件需要在页面中引入faceMoci
2018-02-04 01:41 -
-
闽ICP备12017094号-3