-
-
jQuery鼠标滑过图片3D透视特效插件
jQuery-Animate3d是一款炫酷的鼠标滑过图片3D透视特效jQuery插件。通过该jQuery插件,你可以在鼠标滑过图片或其它元素时,为它添加3D透视效果。 使用方法使用该3d透视插件,需要在页面中引入jquery和3d.js文件。script src="path/to/jquery.min.js"/scriptscript src="pa
2018-02-03 03:19 -
CSS3超酷3D文字跑马灯特效
这是一款使用纯CSS3制作的超酷3D文字跑马灯特效。该跑马灯特效将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向。 使用方法HTML结构使用该3d跑马灯效果使用一个div作为容器,里面有两个子div元素,分别用于制作跑马灯
2018-02-03 03:19 -
-
-
-
Bootstrap Tabs选项卡美化设计效果
这是一款基于Bootstrap原生Tabs选项卡基础上进行美化的选项卡UI设计效果。该选项卡通过简单的CSS3代码,将Bootstrap选项卡渲染出非常炫酷的效果。 使用方法HTML结构该选项卡的HTML结构为Bootstrap选项卡的HTML结构:div class="container"div class="row"div class="col-
2018-02-03 03:19 -
Optiscroll-轻量级纯Js滚动条美化插件
Optiscroll是一款轻量级纯Js滚动条美化插件。该滚动条美化插件可以隐藏原生的滚动条,并生成用户自定义样式的滚动条。它的特点还有: 轻量级,没有任何依赖,压缩后的版本仅9kb。性能高度优化。支持水平和垂直滚动条。支持嵌套滚动条。支持自定义事件。可以制作scrollTo和
2018-02-03 03:19 -
jQuery个性化时间插件timedropper
jQuery个性化时间插件timedropper是一款管理时间输入字段的标准形式,专注于输入打开一个小的互动时间选择。
2018-02-03 03:19 -
-
-
Bootstrap遮罩移动导航菜单代码
Bootstrap遮罩移动导航菜单代码是一款在Bootstrap导航菜单的基础上,当鼠标滑过导航菜单项时,可以制作出非常炫酷的遮罩层滑动效果。
2018-02-03 03:19 -
可360度旋转的气泡样式jQuery提示框插件
grumble.js是一款可360度旋转的气泡样式jQuery提示框插件。该tooltips提示框插件可以将提示框放到它所围绕元素的任意角度的位置,多个grumble可以通过FX队列实现动画效果。grumble.js可以任意调整提示框的距离,对于任意文本还可以自动调整大小。可以应用自定义的CSS样式
2018-02-03 03:19 -
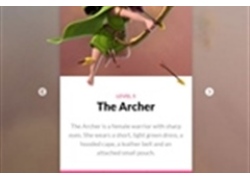
jQuery和CSS3带轮播效果的游戏人物卡片设计效果
这是一款效果非常炫酷的jQuery和CSS3带轮播效果的游戏人物卡片设计效果。该游戏人物卡片通过背景图片的切换来显示不同的人物效果,轮播效果通过slick幻灯片插件来制作。 使用方法使用该游戏人物卡片需要引入slick幻灯片插件的相关文件。link rel='stylesheet prefetch' h
2018-02-03 03:19 -
-
-
Clock.js-HTML5模拟时钟jQuery插件
clock.js是一款简单的HTML5模拟时钟jQuery插件。该HTML5模拟时钟基于Canvas制作,有3种内置的主题,它带有时钟表盘界面和数字刻度,简单实用。使用方法使用该时钟插件需要在页面中引入jquery和clock.js文件。script src='jquery.min.js'/script script
2018-02-03 03:19 -
SweetAlert2-强大的纯Js模态消息对话框插件
SweetAlert2是一款功能强大的纯Js模态消息对话框插件。SweetAlert2用于替代浏览器默认的弹出对话框,它提供各种参数和方法,支持嵌入图片,背景,HTML标签等,并提供5种内置的情景类,功能非常强大。SweetAlert2是SweetAlert-js的升级版本,它解决了SweetAlert-js中不能嵌
2018-02-03 03:19 -
-
闽ICP备12017094号-3