-
-
移动端优先且支持jQuery和Zepto的模态对话框插件
dialog.js是一款移动端优先且同时支持jQuery和Zepto的模态对话框插件。它支持三种类型的弹出对话框,支持自定义按钮,文字等,并支持事件监听。它的特点还有:支持三种类型的弹出对话框:alert、confirm、info。可以自定义按钮的文字、样式、回调函数。支持 jQuery 和 Ze
2018-02-03 03:19 -
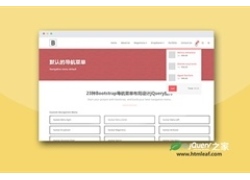
23种Bootstrap导航菜单布局设计jQuery插件
bootsnav是一款基于Bootstrap的导航菜单布局设计jQuery插件。该插件集成了23种Bootstrap导航菜单效果,有下拉菜单,大型菜单,侧边栏菜单,购物车菜单等,可以满足大部分网页导航菜单设计的需求。使用方法bootsnav导航菜单的目录结构如下:bootsnav/├── css/│ ├─
2018-02-03 03:19 -
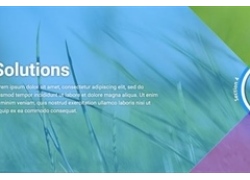
aos.js-超赞页面滚动元素动画jQuery动画库
aos.js是一款效果超赞的页面滚动元素动画jQuery动画库插件。该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果。在页面往回滚动时,元素会恢复到原来的状态。安装可以通过bower来安装aos动画库插件。bower install aos --save 使
2018-02-03 03:19 -
jQuery和CSS3汉堡包导航菜单打开动画特效
这是一款效果非常炫酷的jQuery和CSS3汉堡包导航菜单打开动画特效。该汉堡包动画中,用户点击汉堡包图标时,图标以弹性变形的方式水平展开。整个动画的特点是弹性十足!使用方法HTML结构该汉堡包菜单展开动画的HTML结构非常简单:使用一个div.menu作为包裹容器,在它里面d
2018-02-03 03:19 -
谷歌Material Design风格纯JS进度条插件
MProgress.js是一款谷歌Material Design风格纯JS进度条插件。该进度条通过纯JS和CSS3来制作,没有外部依赖库。你可以通过MProgress.js制作出4种不同类型的Material Design风格进度条效果。安装可以通过bower 或npm来安装MProgress.js进度条插件。bower install --save mp
2018-02-03 03:19 -
-
-
-
-
-
pills-简单实用的响应式12列CSS网格系统
pills.css是一款简单实用的响应式12列CSS网格系统。该网格系统的特点是使用人们易于记忆的英文单词来作为设置网格列的class名称。安装可以通过bower或npm来安装该CSS网格系统插件。bower install pillsnpm install pills 使用方法使用该CSS网格额系统需要
2018-02-03 03:19 -
tingle.js-简单实用的纯JavaScript模态窗口插件
tingle.js是一款简单实用的纯JavaScript模态窗口插件。该模态窗口使用CSS来渲染样式,支持CSS3过渡动画,提供编程API。简单易用,效果时尚美观。安装可以通过bower或npm来安装tingle.js模态窗口插件。bower install tingle --savenpm install tingle.js --save
2018-02-03 03:19 -
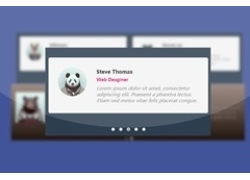
带炫酷鼠标滑过特效的垂直导航菜单
这是一款带炫酷鼠标滑过特效的垂直导航菜单特效。该菜单特效中,当鼠标滑过菜单项时,会有一个背景遮罩层跟着鼠标移动,效果非常炫酷。使用方法HTML结构该垂直导航菜单的HTML结构非常简单:div class="menu-container"menumenuitemimg src="img/144211.svg" /avocado/men
2018-02-03 03:19 -
Bootstrap导航菜单动画视觉增强jQuery插件
JQuery.hoverify-bootnav是一款Bootstrap导航菜单动画视觉增强jQuery插件。该插件在Bootstrap导航菜单的基础上,当鼠标滑过导航菜单项时,可以制作出非常炫酷的遮罩层滑动效果。使用方法使用该导航菜单插件需要中引入bootstrap相关文件,以及hoverifyBootnav.css和hoveri
2018-02-03 03:19 -
-
-
-
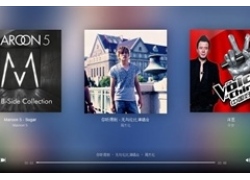
jQuery支持PC手机音乐播放器插件
jQuery支持PC手机音乐播放器插件是一款基于Jplayer插件实现的,支持自定义歌曲地址、名称、图片等,响应式设计,对移动设备兼容良好。
2018-02-03 03:19 -
jQuery支持局部缩放图片放大镜插件
jQuery支持局部缩放图片放大镜插件是一款提供2种图片缩放模式,图片内部缩放和图片外部缩放,并且可以在图片上使用鼠标滚轮来对图片进行局部缩放。
2018-02-03 03:19
闽ICP备12017094号-3