-
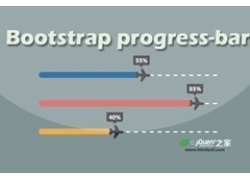
Bootstrap飞机跑道进度条动画特效
Bootstrap飞机跑道进度条动画特效是一款基于Bootstrap实现的网格系统和进度条组件来制作的飞机和跑道样式进度条CSS3动画特效。
2018-02-03 03:19 -
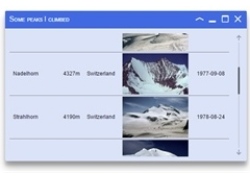
可拖拽和最大化最小化的多功能浮动面板jQuery插件
jsPanel是一款可以拖拽和最大化最小化的多功能浮动面板jQuery插件。该面板使用了jQuery UI的功能,它可以和Bootstrap或Foundation框架结合使用,功能非常强大。该面板可以作为浮动面板,可拖拽面板,可缩放面板,模态窗口,提示对话框来使用。通过配置参数可以在顶部或底
2018-02-03 03:19 -
-
炫酷纯CSS3星级评分动画特效
starability.css是一款炫酷纯CSS3星级评分动画特效。该特效中共有6种不同的星级评分动画效果,分别是滑动动画,淡入淡出动画,旋转动画,发光动画和复选框动画。该星级评分特效使用纯HTML和CSS来制作,你甚至可以使用键盘来访问控制评分,屏幕阅读器也能够阅读出当前选择
2018-02-03 03:19 -
美观实用的Bootstrap垂直手风琴特效
这是一款基于Bootstrap的垂直手风琴特效。该手风琴特效基于Bootstrap Accordion组件来制作,通过自定义CSS样式,生成美观大方的垂直手风琴效果。使用方法在页面中引入jquery,Bootstrap的相关文件,以及FontAwesome字体图标文件。link rel="stylesheet" href="https://max
2018-02-03 03:19 -
-
-
-
-
jQuery迅雷首页全屏图片切换代码
jQuery迅雷首页全屏图片切换代码是一款来自2016年新版迅雷官网首页图片轮播切换特效。本作品由【站长素材】收集整理,转载请注明出处!
2018-02-03 03:19 -
Bootstrap炫酷飞机和跑道样式进度条动画特效
这是一款基于Bootstrap的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条CSS3动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。使用方法HTML结构该进度条特效使用Bootstrap网格系统来进行定位,进度条使用Bootstrap的.progress组件来
2018-02-03 03:19 -
jQuery带过渡动画的打开新面板插件
bringins是一款可以动态打开一个新面板的jQuery插件,该插件允许你设置面板打开的位置,面板颜色,宽度等属性,在面板打开时,还带有非常炫酷的动画效果。使用方法使用该插件需要在页面中引入jquery和bringins.js文件。HTML结构你可以通过一个按钮或一个超链接来打开新的
2018-02-03 03:19 -
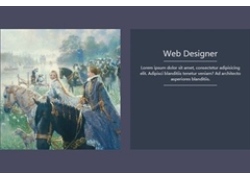
3种基于Bootstrap的超酷Tabs选项卡UI设计
这是3种基于Bootstrap的超酷tabs选项卡UI设计效果。这3款选项卡都是使用原生的Bootstrap网格系统和Tabs组件来制作,通过自定义CSS样式来生成不同的选项卡效果。使用方法HTML结构下面是每一种选项卡的HTML结构和它们对应的效果演示图。选项卡1:div class="container"div
2018-02-03 03:19 -
基于Bootstrap的mansory网格瀑布流布局插件
mp-mansory.js是一款基于Bootstrap的mansory网格瀑布流布局jQuery插件。通过该插件可以非常轻松的实现瀑布流效果,它通过断点来控制响应式效果,非常实用。使用方法使用该瀑布流插件需要在页面中引入jquery和bootstrap相关文件,以及mp.mansory.js文件。link rel="styles
2018-02-03 03:19 -
-
js+css3制作响应式导航菜单代码
js+css3制作响应式导航菜单代码是一款类似bootstrap导航菜单,它通过media query制作760像素断点,当视口小于760像素时,菜单会收缩为隐藏的汉堡包菜单。
2018-02-03 03:19 -
自定义生成SVG背景图案js插件
自定义生成SVG背景图案js插件是一款通过一个任意字符串来生成一个SVG模式,从而生成SVG背景图案,你可以直接使用这个SVG背景,或者将图案保存为PNG图片。
2018-02-03 03:19 -
-
HTML表格数据导出为CSV|XLS|TXT|SQL格式的jQuery插件
jQuery-tableExport是一款可以将普通HTML表格内容导出为CSV、XLS、TXT或SQL格式的jQuery插件。使用方法使用该导出表格内容插件需要在页面中引入jquery和tableExport.js文件。script src="path/to/jquery.min.js"/scriptscript src="dist/tableExporter.js"/script
2018-02-03 03:19 -
FAQs问答垂直手风琴列表UI设计效果
这是一款使用CSS3和jQuery来制作的FAQs问答垂直手风琴列表UI设计效果。该FAQs垂直手风琴效果设计简单,效果时尚大方,非常实用。使用方法HTML结构该FAQs垂直手风琴的HTML结构使用一个容器来包裹一个有序列表。div class="container"dldt标题/dtddp内容....../pp内容.....
2018-02-03 03:19
闽ICP备12017094号-3