-
-
-
-
炫酷鼠标滑过超链接动画特效jQuery插件
anchor-hover-effect是一款炫酷的鼠标滑过超链接动画特效jQuery插件。该插件提供4种超链接动画效果:3D翻转效果,括号动画效果,上下翻转效果和下划线动画效果。使用方法使用该插件需要在页面中引入anchorHoverEffect.css,jquery和anchorHoverEffect.js文件。link href=
2018-02-03 03:19 -
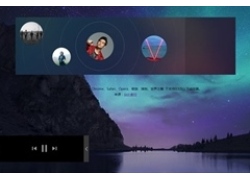
炫酷CSS3鼠标滑过图片动画特效
这是一款使用CSS3制作的炫酷鼠标滑过图片动画特效。该特效中,当鼠标滑过图片时,图片会向上3D翻转并渐隐消失,图片原来的位置出现介绍文字和一些链接,整个效果非常炫酷。使用方法HTML结构该鼠标滑过图片动画效果的HTML结构使用Bootstrap来布局,布局非常简单:div clas
2018-02-03 03:19 -
-
-
-
-
js和CSS3媒体查询制作简单的响应式导航菜单
这是一款使用纯js和CSS3媒体查询制作的简单的响应式导航菜单效果。该导航菜单类似bootstrap导航菜单,它通过media query制作760像素断点,当视口小于760像素时,菜单会收缩为隐藏的汉堡包菜单。使用方法HTML结构该导航菜单使用nav元素最为包裹容器,div.menu_button_wrap
2018-02-03 03:19 -
geopattern-可生成漂亮的SVG背景图案的js插件
geopattern是一款可以生成漂亮的SVG背景图案的js插件。该插件可以通过一个任意字符串来生成一个SVG模式,从而生成SVG背景图案,你可以直接使用这个SVG背景,或者将图案保存为PNG图片。安装可以通过npm来安装该插件。npm install geopattern 使用方法使用
2018-02-03 03:19 -
jQuery响应式无限轮播图片代码
jQuery响应式无限轮播图片代码是一款可以自动将图片居中对齐,组成首尾相接的一组图片,通过导航按钮或移动触摸滑动来前后切换图片。
2018-02-03 03:19 -
-
12种checkbox复选框CSS3动画特效
checkbox.css是一组效果非常炫酷的checkbox复选框CSS3动画特效。通过使用checkbox.css样式,可以在点击复选框时产生各种非常酷的CSS3动画效果。使用方法使该checkbox动画特效需要在页面中引入checkbox.css文件。link rel="stylesheet" href="dist/checkbox.min.css" medi
2018-02-03 03:19 -
移动优先的12列响应式CSS网格系统
simple-grid.css是一款移动优先的12列响应式CSS网格系统。它是轻量级的,压缩后的文件只有2kb,响应式速度快,并且使用非常简单。使用方法使该网格系统需要在页面中引入simple-grid.css文件。link rel="stylesheet" href="dist/simple-grid.css" HTML结构该网格系统
2018-02-03 03:19 -
-
jQuery响应式动态修改字体大小代码
jQuery响应式动态修改字体大小代码是一款可以在浏览器或容器的尺寸发生改变时动态修改字体的大小,适合于在各种响应式布局中显示文字。
2018-02-03 03:19 -
-
jQuery 3D堆叠式图片切换代码
jQuery 3D堆叠式图片切换代码是一款将各个slide堆叠在一起,利用jquery跟CSS3 transforms和transitions来制作上下切换的堆叠幻灯片效果。
2018-02-03 03:19 -
闽ICP备12017094号-3