-
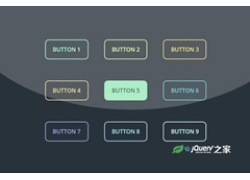
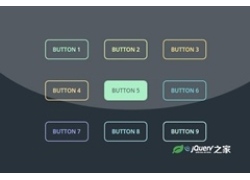
9种纯CSS3鼠标滑过彩色按钮动画特效
这是一组使用纯CSS3制作的效果很酷的鼠标滑过彩色按钮动画特效。这组按钮特效共9种不同的效果,它们分别通过修改按钮的background-size属性和伪元素的宽度来实现各种动画效果。使用方法HTML结构特效中所有的按钮都使用标准的按钮元素来制作。button class="btn-1"Button
2018-02-03 03:18 -
-
-
-
-
7种鼠标滑过超链接动画特效
这是一组效果很酷的鼠标滑过超链接元素时的动画特效。这组超链接动画效果使用伪元素来制作超链接的下划线,并使用CSS3 animation来制作各种动画效果。使用方法HTML结构每一个超链接的效果的HTML结构都基本相同,使用一个div元素来作为包裹容器,在它的里面是一个超链接a元
2018-02-03 03:18 -
-
-
jQuery+CSS3实现404背景动画特效
jQuery+CSS3实现404背景动画特效是一款从天而降的带着降落伞小男孩,浮动的白云和飞着的小鸟,过3秒后会自动404跳转到首页。
2018-02-03 03:18 -
jquery-confirm | 功能强大的jQuery对话框和确认框插件
jquery-confirm是一款功能强大的jQuery对话框和确认框插件。它提供多种内置的主题效果,可以实现ajax远程加载内容,提供动画效果和丰富的配置参数等。它的特点还有:可以使用键盘控制对话框。通过ajax加载对话框的内容。可以在指定时间之后自动关闭对话框。提供丰富的参数
2018-02-03 03:18 -
150个带动画效果的SVG扁平风格图标
这是一组基于SVG制作的精美动画图标。这组图标共150个,分为6大类。这些图标都是扁平风格的图标,有一些还带有长阴影效果,所有的图标在鼠标滑过时都带有一定的动画效果。使用方法HTML结构这些SVG图标都使用span元素作为容器,通过jQuery来动态添加SVG表签。例如浏览器图
2018-02-03 03:18 -
jQuery带视差切换效果幻灯片代码
jQuery带视差切换效果幻灯片代码是一款在每一个slide中都可以带一个子幻灯片,两重幻灯片在运行的过程中会产生不错的视觉差效果。
2018-02-03 03:18 -
-
-
基于html5 canvas超炫键盘字母输出特效
这是一款基于html5 canvas超炫键盘字母输出特效,打开页面后,在键盘上打字母,浏览器上显示非常炫字母飞舞特效。点击下面的在线预览看看效果吧
2018-02-03 03:18 -
jfMagnify-可以放大任何HTML元素的jQuery放大镜插件
jfMagnify是一款可以放大任何HTML元素的jQuery放大镜插件。该放大镜插件不仅可以放大图片,还可以放大任何的HTML元素,例如超链接,文本等。该放大镜插件的原理是通过克隆元素和它的子元素,并将克隆的元素进行放大应用到放大镜中。使用方法使用该放大镜插件需要在页面中
2018-02-03 03:18 -
基于Canvas的微信运动折线图jQuery插件
wcMotionChart是一款基于HTML5 Canvas的微信运动折线图jQuery插件。这款插件是网友LipsonChan在工作过程中编写的。通过该插件你可以制作出某段时间内的动态折线图信息,非常有用。使用方法使用该微信运动折线图插件需要在页面中引入jquery和wc-motion-chart.js文件script
2018-02-03 03:18 -
-
-
basictable.js-jQuery响应式表格插件
basictable.js是一款简单实用的jQuery响应式表格插件。你可以设置breakpoint来定制自己的响应式断点。该表格能适应台式电脑、平板和手机的需求,响应式效果非常好。使用方法使用该响应式表格插件需要在页面中引入jquery、jquery.basictable.min.js和basictable.css文件。
2018-02-04 01:41
闽ICP备12017094号-3