-
基于CSS3 animation的鼠标滑过按钮特效
这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。使用方法HTML结构该效果通过超链接来制作按钮,例如第一种Swipe效果的HTML代码为:a class="btn-0" href="#"Swipe/a CS
2018-02-03 03:18 -
-
-
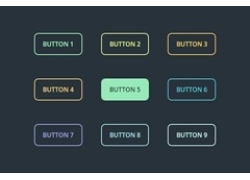
纯CSS3鼠标滑过彩色动画按钮
纯CSS3鼠标滑过彩色动画按钮是一款共包含9种不同的效果,它们分别通过修改按钮的background-size属性和伪元素的宽度来实现各种动画效果。
2018-02-03 03:18 -
star-rating-svg | jQuery星级评分插件
star-rating-svg是一款基于SVG的jQuery星级评分插件。该星级评分插件使用简单,并提供大量的配置参数来设置评分效果,通过回调函数来获取用户点击的星星数量。它的特点还有:使用SVG制作,无图片。可以自定义尺寸。可以自定义颜色。可以选择半颗星星或整颗星星。可以设置
2018-02-03 03:18 -
force-js | 实用的页面滚动和元素动画JavaScript库插件
force.js是一款可以制作各种平滑页面滚动过渡效果和元素动画效果的JavaScript插件。该插件可以和jQuery结合使用,也可以单独通过JS来使用。通过它可以制作出31种动画的平滑过渡效果。安装可以通过bower来安装该插件。bower install force-js 使用方法使用
2018-02-03 03:18 -
-
-
带CSS3过渡动画效果的jQuery Tabs选项卡插件
jQueryTab是一款带CSS3过渡动画效果的jQuery Tabs选项卡插件。它是轻量级插件,使用简单,采用响应式设计,并支持多种CSS3动画过渡效果。它的特点还有:响应式设计:在平板、手机等小屏幕设备中自动转换为手风琴样式。支持Cookie:插件会使用Cookie记住用户点击的最后一个
2018-02-03 03:18 -
基于magnific-popup.js和animate.css的响应式lightbox特效
这是一款基于magnific-popup.js和animate.css的响应式lightbox特效。该特效使用magnific-popup.js作为驱动,使用animate.css作为动画特效,制作出各种打开lightbox的炫酷效果。magnific-popup.js是一款响应式的lightbox和对话框插件。它可以为各种设备的用户提供良好的性
2018-02-03 03:18 -
sketchpad-简单的HTML5 Canvas涂鸦画板插件
sketchpad是一款基于HTML5 Canvas的涂鸦画板jQuery插件。它可以使用鼠标在画板上绘制各种涂鸦图案,可以修改线条的尺寸和颜色,还可以回播绘制的过程动画,以及将绘制的图案保持为Json或对象,在其它地方进行恢复操作。安装可以通过npm或bower来安装该涂鸦画板插件。npm
2018-02-03 03:18 -
animateSprite-可控制雪碧图(sprites)动画的jQuery插件
jquery.animateSprite是一款可控制雪碧图(sprites)制作动画效果的jQuery插件。通过该插件可以控制雪碧图播放、暂停、反向播放和更改播放动画速度等。安装可以通过npm或bower来安装animateSprite插件。bower install animatesprite使用方法使用该插件需要引入jQuery和jq
2018-02-03 03:18 -
pickout-纯JS炫酷下拉列表框美化插件
pickout.js是一款效果非常炫酷的纯JavaScript下拉列表框美化插件。该下拉列表框插件大小仅5kb,在用户点击了列表框时,会弹出类似模态窗口的下拉列表,还可以对列表中的选项进行搜索过滤。安装可以通过npm或bower来安装该下拉列表框插件。npm install pickout --savebowe
2018-02-03 03:18 -
纯CSS3多层云彩变换动画特效
纯CSS3多层云彩变换动画特效是一款使用多张透明的云彩PNG图片作为背景图片,使用CSS animation动画来制作云彩水平飘动的动画效果。
2018-02-03 03:18 -
HTML5 Canvas炫酷3D背景动画代码
HTML5 Canvas炫酷3D背景动画代码是一款基于HTML5 Canvas跟jQuery实现的3D多边形动态背景特效。
2018-02-03 03:18 -
jQuery响应式表格插件basictable
jQuery响应式表格插件basictable是一款可以设置breakpoint来定制自己的响应式断点,该表格能适应台式电脑,平板和手机的需求,响应式效果非常好。
2018-02-03 03:18 -
HTML5 Canvas微信运动折线图特效
HTML5 Canvas微信运动折线图特效是一款基于HTML5 Canvas跟jQuery实现的某段时间内的动态折线图信息,非常有用。
2018-02-03 03:18 -
-
-
tinySelect-带搜索过滤和ajax加载功能的select下拉框插件
tinySelect.js是一款支持选项搜索过滤和Ajax远程加载的select下拉选择框jQuery插件。该下拉选择框插件可以搜索相关选项,可以通过Ajax调用json数据来填充下拉框,并且它支持中文,非常实用。使用方法HTML结构该下面来看可以实用静态的选项数据,HTML结构为普通的select下
2018-02-03 03:18
闽ICP备12017094号-3