-
15种移动手机APP打开菜单过渡动画特效
这是一组移动手机(Mobile)APP打开菜单时的过渡动画特效。这组过渡动画共有15种效果,分别使用CSS3 animation动画来制作,这些动画均由线条和文字组成,效果非常炫酷。这15种移动手机APP打开菜单动画效果所需的CSS动画样式都写在各自的页面中,同时使用少量的JavaScript
2018-02-03 03:18 -
-
-
-
jQuery和CSS3可互动的背景视觉差效果
这是一款效果非常酷的jQuery和CSS3可互动的背景视觉差效果。该视觉差特效在鼠标移动的时候,背景图片和前景的文字会以不同的速度移动,产生视觉差效果。使用方法HTML结构该视觉差特效的HTML结构非常简单,使用一个div元素作为包裹元素,在它里面使用一个空的div元素作为页
2018-02-03 03:18 -
loaders.css-纯CSS3超酷Loading加载指示器特效
loaders.css是一款使用纯CSS3 Loading加载指示器特效。该loading指示器特效共有11种不同的效果,都是使用CSS3 animation动画来完成。使用方法使用该Loading加载指示器特效需要在页面中引入loaders.css或loaders.min.css文件。link rel="stylesheet" href="loaders.css"--
2018-02-03 03:18 -
-
-
可集成EmojiOne表情符号的所见即所得的文本编辑器
emojionearea.js是一款可集成EmojiOne表情符号的所见即所得的jQuery文本编辑器插件。emojionearea.js允许你将任何的HTML元素转换为WYSIWYG文本编辑器,并且它能够在编辑器中使用Emojione图标。EmojiOne是一款强大的表情符号插件。它提供了1600+个不同类别的表情图标,支持
2018-02-03 03:18 -
仿智能电视应用APP滑动幻灯片jQuery插件
jquery-slidertv是一款仿智能电视应用APP滑动幻灯片jQuery插件。该幻灯片插件使用简单,可以将任何HTML内容转换为水平或垂直的类似旋转木马样式的幻灯片。它的特点还有:可以将任何HTML内容转换为水平或垂直的幻灯片。支持键盘方向键切换。自动聚焦。同一个页面中支持多个
2018-02-03 03:18 -
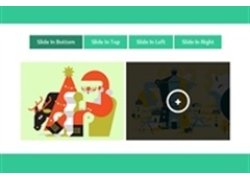
6款html5手机导航菜单特效
6款html5手机导航菜单特效是一款共有6种不同的效果,基于jQuery跟CSS3实现的,当用户点击汉堡包菜单按钮时,会以不同的方式来显示全屏的导航菜单。
2018-02-03 03:18 -
CSS3鼠标滑过图片显示文字动画库
CSS3鼠标滑过图片显示文字动画库是一款可以适应图片的缩放,提供44种不同的鼠标滑过图片效果,压缩后的版本只有19K大小,可以完成各种不同场景的需求。
2018-02-03 03:18 -
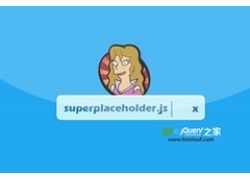
superplaceholder.js-功能强大的超级输入框占位符插件
superplaceholder.js是一款带演示功能的超级输入框占位符JavaScript插件。superplaceholder.js可以让占位文本动起来,它能够周期性的循环显示预定义的文本字符串,增强提示功能,提升用户体验。安装可以通过bower或npm来安装superplaceholder.js插件。bower install supe
2018-02-03 03:18 -
模态窗口样式的用户注册UI界面设计
这是一款效果非常酷的模态窗口样式的用户注册UI界面设计效果。该用户注册界面设计采用Material Design风格,它配合使用CSS3动画和少量jQuery代码来制作,整体感觉时尚大方。使用方法HTML结构该用户注册界面的HTML结构非常简单,它使用一个div作为容器,里面分为注册表单d
2018-02-03 03:18 -
-
-
jQuery带放大镜LightBox画廊代码
jQuery带放大镜LightBox画廊代码是一款可以显示相应缩略图的高清大图,并且在浏览高清大图时还可以使用放大镜来局部查看放大效果。
2018-02-03 03:18 -
-
基于jQuery UI的多项选择下拉列表框组件
jquery.multiselect.js是一款基于jQuery UI的多项选择下拉列表框组件。该下拉列表功能强大,可以实现多选和单选,可制作打开和关闭下拉框时的炫酷动画效果,提供丰富的回调函数和其它方法。使用方法使用该多选下拉列表框插件需要在页面中引入jQuery UI相关文件,jQuery以
2018-02-03 03:18 -
imgplay-基于canvas的图片序列播放jQuery插件
imgplay是一款基于HTML5 canvas的图片序列播放jQuery插件。通过该插件可以实现一组图片的轮流播放,你还可以进行暂停、快进、后退操作,并且可以进入全屏模式进行图片观看。使用方法使用该插件需要在页面中引入jquery.imgplay.css和jQuery和jquery.imgplay.js文件。link
2018-02-03 03:18
闽ICP备12017094号-3