-
-
-
纯CSS3打造逼真的多层云彩动画特效
这是一款效果非常炫酷的纯CSS3逼真的多层云彩动画特效。该特效使用多张透明的云彩PNG图片作为背景图片,使用CSS animation动画来制作云彩水平飘动的动画效果。使用方法HTML结构该多层云彩动画效果的HTML结构非常简单:使用一个div.sky作为天馈的背景层,在它的里面放置多
2018-02-04 01:41 -
-
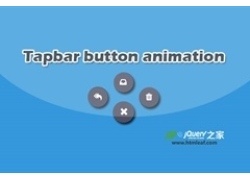
超酷液态环形按钮菜单jQuery特效
这是一款效果非常炫酷的液态环形按钮菜单jQuery特效。该特效使用GSAP来制作圆形按钮的变形动画,当用户点击主按钮时,按钮会像液体一样变形,并分离出3个子菜单按钮。使用方法使用该液态环形按钮菜单特效需要在页面中引入jQuery和TweenMax.min.js以及font-awesome字体图标
2018-02-04 01:41 -
hslider.js-简洁的响应式全屏宽度jQuery幻灯片插件
hslider.js是一款简单实用的响应式全屏宽度jQuery幻灯片插件。hslider.js可以根据屏幕的大小自动调整幻灯片的宽度,幻灯片宽度始终占据整个视口的宽度。它使用简单,并且效果非常好。使用方法使用hslider.js幻灯片插件需要在页面中引入jquery、jquery.hslider.js和图片预
2018-02-04 01:41 -
-
-
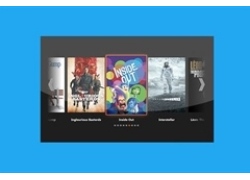
带视觉差和子幻灯片特效的jQuery幻灯片插件
pignose.parallaxslider.js是一款带视觉差和子幻灯片特效的jQuery幻灯片插件。该幻灯片在每一个slide中都可以带一个子幻灯片,两重幻灯片在运行的过程中会产生不错的视觉差效果。安装可以通过bower或npm来安装pignose.parallaxslider.js插件。bower install pg-parallaxs
2018-02-03 03:18 -
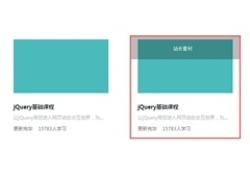
响应快速且易于使用的jQuery Tabs选项卡插件
pignose.tab.js是一款响应快速且易于使用的jQuery Tabs选项卡插件。该选项卡插件支持多种样式的选项卡:普通选项卡,带子选项的选项卡,扁平风格的选项卡,响应式选项卡和手机选项卡等。安装可以通过bower或npm来安装该选项卡插件。bower install pg-tabnpm install pg-t
2018-02-03 03:18 -
-
-
-
基于SVG和CSS3的可爱卡通小动物动画特效
这是一款基于SVG过滤器和CSS3制作的可爱小动物动画特效。该特效中使用HTML标签和SVG结合制作动物的外形,并通过CSS3 animation动画来制作动物的各种动画特效。使用方法HTML结构该特效在创建动物时使用了不同的技术,在创建哈士奇时使用的是CSS border-radius属性,而在创
2018-02-04 01:41 -
基于SVG超炫爆裂式关闭模态窗口特效
这是一款使用SVG和CSS3动画制作的超炫爆裂式模态窗口关闭特效。当用户点击模态窗口的关闭按钮时,就像一颗子弹击中模态窗口的关闭按钮,然后模态窗口从按钮处断裂,下落并消失,整个效果超炫酷。使用方法要使用该爆裂式关闭模态窗口特效,需要在页面中引入jquery、howler
2018-02-04 01:41 -
-
-
-
-
超炫喷洒墨水动画过渡效果的打开模态窗口特效
这是一款使用CSS3和jQuery来制作的炫酷喷洒墨水式打开模态窗口特效。该特效在点击按钮时通过一张PNG墨水喷洒的雪碧图和steps()函数来制作墨水散开的效果,整个效果就像在屏幕上撒上了墨水,使屏幕改变了一个颜色。通过一张制作好的雪碧图,以及CSS的steps()函数,我们可以
2018-02-03 03:18
闽ICP备12017094号-3