-
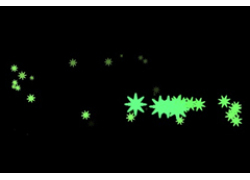
HTML5画图特效 超酷的笔刷动画
之前我们分享过一款HTML5画图工具HTML5 Canvas画板画图工具 可定义笔刷和画布,我们基本对HTML5的画图功能有一定的了解。今天我们要分享一款超酷的HTML5笔刷动画,我们可以选择不同的笔刷形状,笔刷在画布上移动时就会播放非常绚丽的动画效果。
2018-02-01 03:25 -
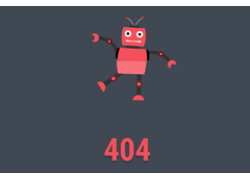
HTML5可爱的404页面动画 很逗的机器人
利用HTML5绘制的机器人,还会动哦。你可以将它作为一个富有创意的404页面。核心CSS3代码:@-webkit-keyframes move {0%, 100% {-webkit-transform: rotate(0deg) translate3d(0px, 0px, 0px);transform: rotate(0deg) translate3d(0px, 0px, 0px);}25% {-webkit-transfor…
2018-02-01 03:25 -
纯css3实现的创意图片放大镜
今天要给大家分享的的一款用纯css3实现的图片放大镜特效。页面打开五个小图显示于页面。当鼠标经过图片时,当前图片以灰色背景图的形式展示。效果非常不错。实现的代码:html代码:<ul class="gallery"><li class="gallery__item"></…
2018-02-01 03:25 -
-
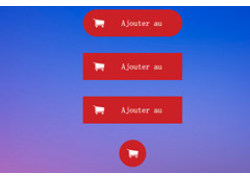
css3 data-attribute属性打造漂亮的按钮
之前介绍了几款css3实现的按钮,今天为网友来款比较新鲜的,用css3的data-attribute属性开发按钮,当鼠标经过显示按钮的详细信息。而且实现过程很简单,几行代码就搞定。大家试一试吧。如下图:不错吧,贴上实现代码:html代码:<button data-hover="爱编程(w2b…
2018-02-01 03:25 -
纯css3开发的响应式设计动画菜单(支持ie8)
这是一个响应式设计的菜单。单击列表图标,当你显示屏大小可以完全水平放下所有菜单项时,菜单水平显示(如图1)。当你的显示屏不能水平放置所有菜单项时,菜单垂直显示(如图2)。 而且显示的时候是以动画的型式显示。效果相当的好。(图1) …
2018-02-01 03:25 -
HTML5重力感应小球冲撞动画实现教程
今天我们来分享一款很酷的HTML5重力感应动画教程,这款动画可以让你甩动页面中的小球,小球的大小都不同,并且鼠标点击空白区域时又可以生成一定数量的小球。当我们甩动小球时,各个小球之间就会发生互相碰撞的效果,并且在运动过程中模拟了重力感应的物理效果。你可以在…
2018-02-01 03:25 -
jquery开发的数字相加游戏(你能玩几分)
jquery开发的数字相加游戏,我在一轮中玩了632分(如下图),你能玩几分,哈哈...我要试一试 下面贡献下这款“数字相加游戏”的开发过程。html部分:<div class="container"><div class="how-to-play"><h1>How to Play</h1>…
2018-02-01 03:25 -
基于jquery多种切换效果的焦点图(兼容ie6)
随着html5和css3的诞生。各种非常酷、非常炫的网页焦点图在各个前端技术网上满天飞。基于html5和css3技术的焦点图有一个弊端就是要在ie9以上才支持。这让需兼容ie6到ie8的页面又爱又恨。下面为大家介绍一款完全基于juery的焦点图,而且这款插件完美支持ie6,多种百叶窗切…
2018-02-01 03:25 -
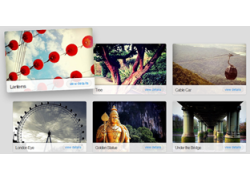
CSS3图片倾斜效果 可倾斜四个角度
今天我们再来分享一款CSS3图片特效,它可以让网页上的图片倾斜任意的角度,其实在CSS3中实现图片的倾斜非常简单,我们并不需要利用复杂的JS计算各种角度,只要用CSS3的transition属性即可完成图片的倾斜效果,非常简单,具体实现大家可以看DEMO演示。
2018-02-01 03:25 -
HTML5/CSS3带日期区间的日期选择插件
今天我们来分享一款实用的HTML5/CSS3日期选择插件,这款日期选择插件的外观还是挺清新简易的,但是整体来说还是挺漂亮的。另外,该日期选择插件还有一个最大的特点,那就是可以自定义日期的区间,我们可以快速的制定区间范围内的日期,非常方便。
2018-02-01 03:25 -
HTML5/CSS3滑块动画菜单 图标动画很酷
CSS3菜单我们之前已经分享很多了,有3D菜单、下拉菜单、Tab菜单等,具体大家可以移步至CSS3菜单栏目下查找。今天我们要分享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时会有一个漂亮的遮罩移动过来,并且这款动画菜单还有非常酷的图标,菜单整体效果很大气。
2018-02-01 03:25 -
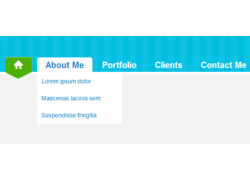
简易的CSS3下拉菜单 外观比较清新
今天我们要来分享一款外观非常清新的CSS3下拉菜单,这款下拉菜单和之前我们分享的一些不同,它主要可以应用在一些操作面板上,配上一些小图标可以让这款CSS3下拉菜单变得更加漂亮和实用。另外,由于菜单非常简单,我们也可以非常方便地扩展它。
2018-02-01 03:25 -
CSS3 3D折叠展开动画菜单
今天我们要继续为大家分享一款CSS3菜单,和上面几款不同的是,这款CSS3菜单有3D的动画效果,当下拉菜单展开和折叠时,将会出现3D的效果,当然这种3D的效果非常简单,我们只需要设置一些简单的CSS3样式就可以了。
2018-02-01 03:25 -
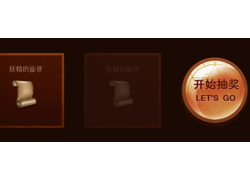
jQuery抽奖动画特效
之前我们分享过一款jQuery抽奖圆盘旋转插件,动画效果也是不错的。今天我们要再来分享一款基于jQuery的抽奖动画特效。点击抽奖按钮,即可开始运行抽奖程序,抽奖形式有点像以前的老虎机,一个方框在各个奖品间转动,最后停止在你抽中的奖品上。
2018-02-01 02:48 -
jQuery/CSS3可折叠侧边栏菜单
这次我们要分享的一款很棒的jQuery菜单插件,这款菜单插件是可折叠的侧边栏菜单,菜单的特点是点击按钮可以展开和折叠菜单,并伴随动画效果。而且每一个菜单项都有一个小图标,非常清新漂亮。当然折叠的效果需要CSS3的支持。
2018-02-01 02:48 -
纯CSS3实现宽屏二级下拉菜单
今天我们要来分享一款基于纯CSS3的宽屏二级下拉菜单,这款菜单的子菜单在展开的时候是很宽敞的,菜单项中可以自定义格式的内容,非常实用,也很大气。由于是用纯CSS3实现,所以这款下拉菜单不用运行Javascript,展示速度当然是非常快的。
2018-02-01 02:48 -
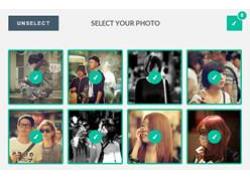
HTML5/CSS3图片选择动画 可选择多张图片
之前我们已经分享过几款很酷的HTML5图片特效,像HTML5 3D图片折叠特效、HTML5 3D旋转图片相册等应用。今天我们来分享一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层,上面有一个勾,并且在选中的时候图片出现弹跳的动画效果。
2018-02-01 02:48 -
jQuery/CSS3大屏下拉菜单 自定义子菜单内容
这是一款样式很酷的jQuery/CSS3下拉菜单,首先这款CSS3菜单是宽屏的,主要是下拉菜单非常大气,更重要的是,下拉菜单的内容可以自己定义,也就是说,下拉菜单中可以定义菜单、图片等HTML元素,是一款非常实用的jQuery/CSS3下拉菜单插件。
2018-02-01 02:48 -
纯CSS3垂直菜单 菜单项滑动动画
今天我们要来介绍一款基于CSS3的垂直动画菜单,这款CSS3菜单的特点是菜单项有一个非常特别的背景,并且背景可随着鼠标滑过而滑动,挺有创意的滑动动画。这款CSS3菜单是垂直样式的,很适合做网页的侧边栏菜单。
2018-02-01 02:48
闽ICP备12017094号-3