-
纯css3实现的幽灵按钮导航
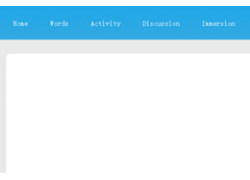
之前为大家介绍了好几款导航菜单,今天再给大家带来一款css3实现的幽灵按钮式的导航菜单。导航界面非常好看。右侧是一个css3实现的动画消息图标。效果图如下:实现代码:html代码:<header><nav><a>Home</a> <a>Words</a> <a>…
2018-02-01 03:25 -
几行css3代码实现超炫加载动画
之前为大家分享了css3实现的加载动画。今天为大家带来一款只需几行代码就可以实现超炫的动画加载特效。我们一起看下效果图:实现代码:极简的html代码:<div><i></i></div>css3代码:body {background: black;display: -webkit-box;display: -we…
2018-02-01 03:25 -
一款基于jquery超炫的图片切换特效
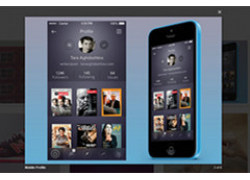
今天为给大家介绍一款基于jquery超炫的图片切换特效。由百叶窗飞入显示图片。图片消息的时候也是百叶窗渐行渐远。用于图片展示,效果还是非常好,我们一起看下效果图:来看下实现的代码。注意了,这里有引用jquery和underscore插件。html代码:<div class="wrap&…
2018-02-01 03:25 -
一款html拼图游戏详解
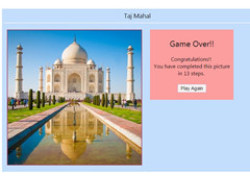
游戏介绍 这篇文章是献给web游戏开发者用简单的开发工具开发一款游戏。此文介绍了用html、css、javascript只需简单和几个步骤开发一款2d游戏。在这里,我要呈现给大家如何创建一款拼图游戏,在这个游戏中你可以拖动小图块来拼成完整的大图。点击这里查看游戏效果。游戏规…
2018-02-01 03:25 -
jquery和css3打造超梦幻的三维动画背景
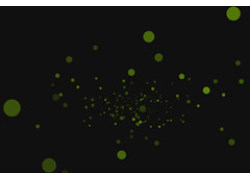
今天为大家带来的是一款由jquery和css3实现的超级梦幻的背景效果。绿色的小原点由远到近,由近到远一种飞跃效果。效果非常好看,我们一起看下效果图:我们一起看下实现的代码。这是一款由jquey和css3实现的效果。这里引用的是jquery 11.0版本。注意需在ie9以上浏览器、go…
2018-02-01 03:25 -
jquery超炫的列表筛选插件
今天要为大家带来一款非常实用的jquery列表筛选插件,效果非常好。单击某项的时候动画筛选该项的列表。我们一起看下效果图:我们一起看下实现的代码:html代码:<div class="row"><div class="small-12 columns small-centered"><fie…
2018-02-01 03:25 -
一款效果非常不错的jquery插件 -Lightbox
今天为大家介绍一款非常不错的jquery图片查看插件-Lightbox。这款图片查看插件体验很好。有点类似google图片的查看器。一起看下效果图: 我们一起看下实现代码: html代码: <div id="wrapper"><h1>Responsive Lightbox Portfolio</h1><u…
2018-02-01 03:25 -
jquery实现的个人中心导航菜单
之前为大家介绍了一款jquery和css3实现的很酷的菜单导航。这是一款由jquery开发的导航菜单。适合放在门户网站的个人用户中心后台。效果和美观都非常不错。我们先一起看看效果图:一起看下实现的代码:html代码:<nav class="animated bounceInDown"><…
2018-02-01 03:25 -
jquery和css3实现的很酷的菜单导航
今天为大家带来的是jquery和css3实现的不错的导航菜单。点击列表图表后,内容页面向内移动显示菜单项。当单击关闭菜单按钮时,菜单项隐藏,内容页恢复原位。看下图我们看下实现代码:html代码:<div style="position: relative; height: 400px; width: 825px; ma…
2018-02-01 03:25 -
css3响应式滑动菜单
今天我们要来分享一款基于CSS3的响应式滑动菜单,该菜单有两个特点:1.响应式布局,这就意味着随着页面大小的变化,菜单的布局也会发生自适应变化,特别适合在移动设备上使用。2.鼠标滑过动画,鼠标滑过菜单项时可以渐变滑动,动画效果还不错。
2018-02-01 03:25 -
纯css3鼠标经过图片显示描述特效
今天给大家带来的是用css3技术实现鼠标经过图片,显示图片描述的动画效果。鼠标经过图片时,图片动画缩小并渐变显示描述。我们一起看看效果图:我们一起学习下此案例的代码。html代码:<div align="center"><div class="carre_couleur base_hov&…
2018-02-01 03:25 -
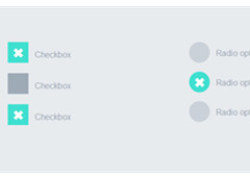
纯css3简单实用的checkbox复选框和radio单选框
昨天为大家分享了一款很炫的checkbox复选框和radio单选框,今天再给大家带来一款简单实用的checkbox复选框和radio单选框。界面清淅、舒服。先给大家来张效果图:实现html代码:<div class="frame"><input checked="checked" id="radio_…
2018-02-01 03:25 -
纯css3实现的超炫checkbox复选框和radio单选框
之前为大家分享了好多css3实现的按钮。今天要为大家分享的是纯css3实现的checkbox复选框和radio单选框,效果超级炫。先让我们看看图吧!这个实例完全由css3实现的没有任何js代码。下面我们一起看下实现代码吧html代码:<div style="width:200px; float:left"…
2018-02-01 03:25 -
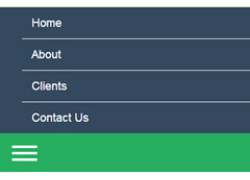
css3和jquery实现的可折叠导航菜单(适合手机网页)
之前为大家介绍了好几款css3导航,今天为大家在介绍的是一款适合放在手机网页的导航菜单。点击列表图标以下拉式的形式显示菜单,单击关闭,动画关闭。效果相当不错。效果图如下:这个实例由css3和依赖于jquery插件。下面是实现代码html代码:<nav class="nav&…
2018-02-01 03:25 -
HTML5 Canvas 梦幻的文字飞扬动画教程
之前为大家介绍了一款HTML5/CSS3 3D文字特效 文字外翻效果。今天为大家带来的是html5 canvas实现的文字漂动动画效果。画面非常梦幻。实现代码如下:html代码:<div class="dg ac"><div class="dg main a taller-than-window" style="w…
2018-02-01 03:25 -
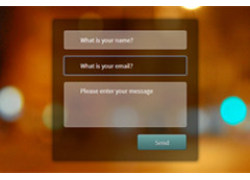
CSS3联系表单 背景透明迷人
我们在网页上经常会用到一些联系表单或者留言表单,不久前我们也分享过一款外观清新的Select联系表单,今天我们要分享一款背景透明迷人的CSS3联系表单,整个表单的背景是半透明的,像是悬浮在一张漂亮的幕布上一样,表单输入框被激活时输入框也呈现透明的效果,非常具有立…
2018-02-01 03:25 -
HTML5自定义Checkbox和Radiobox 很酷的选中动画
浏览器自带的checkbox和Radiobox的样式不仅外观丑陋,而且控制起来也不方便,特别是checkbox在各个浏览器中的样式都不同,今天我们来利用HTML5和CSS3技术来自定义Checkbox和Radiobox的样式,特别是Checkbox,在选中的时候还有非常酷的选中动画。
2018-02-01 03:25 -
-
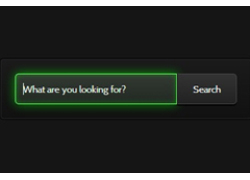
HTML5/CSS3发光搜索表单 超酷CSS3表单
之前我们分享过一款纯CSS3实现的发光登录表单,发光特效非常不错。今天我们要再来分享一款放光表单,是一款CSS3发光搜索表单,表单整体是黑色的风格,搜索框被激活时,输入框就会发光,由于黑色的背景,整个搜索表单就显得格外绚丽光亮。
2018-02-01 03:25 -
CSS3漂亮的自定义Checkbox复选框 9款迷人样式
之前我们分享过一款非常不错的CSS3自定义checkbox复选框纯CSS3美化Checkbox和Radiobox按钮,外观非常时尚。今天我们来分享一款9款样式迷人的CSS3漂亮的自定义Checkbox复选框。这几款复选框样式很丰富,使用起来也比较方便。
2018-02-01 03:25
闽ICP备12017094号-3