-
fractionslider-带多重动画效果的jQuery幻灯片插件
jquery.fractionslider是一款可以实现多重动画效果的jQuery幻灯片插件。该幻灯片插件的每一个slide中都可以制作多个元素动画,每一个元素可以有不同的运动方向和运动速度,并且该幻灯片插件还是响应式的。它的特点还有:每个slide中不限制动画元素的个数。元素动画可以设
2018-02-04 01:40 -
Drop.js-实用的JavaScript下拉弹出层插件
Drop.js是一款JavaScript和CSS实用下拉弹出层插件。该插件基于Tether.js来定位弹出层,可以制作多种弹出层效果。它的特点还有:弹出层会在页面尺寸改变和滚动时自动更新位置。弹出层在页面滚动时使用GPU加速来定位。弹出层之间可以进行嵌套。弹出层可以在元素的12个位置上
2018-02-04 01:40 -
Clipboard.js-实现复制文本到剪贴板功能的JavaScript插件
clipboard.js是一款轻量级的实现复制文本到剪贴板功能的JavaScript插件。通过该插件可以将输入框,文本域,DIV元素中的文本等文本内容复制到剪贴板中。它不依赖flash,使用非常简单。安装可以通过npm或bower来安装clipboard.js插件。npm install clipboard --savebower i
2018-02-04 01:40 -
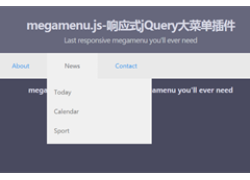
megamenu.js-响应式jQuery大型菜单插件
megamenu.js是一款非常实用的响应式jQuery大型菜单插件。该大型菜单兼容IE8+浏览器,它使用jQuery动画作为过渡效果,并且具有响应式效果,可以无缝和wordpress集成。它的特点还有:跨浏览器兼容。不为下拉列表添加任何class类。智能在大屏幕和小屏幕之间切换菜单。100%响
2018-02-04 01:40 -
tuxedo-menu.js-实用的jQuery侧边栏菜单插件
tuxedo-menu.js是一款实用的jQuery侧边栏菜单插件。它通过animate.css来制作隐藏侧边栏的滑动效果,并且还可以和metisMenu一起结合使用。使用方法使用该侧边栏菜单插件需要引入jQuery、tuxedo-menu.min.js、tuxedo-menu.min.css以及animate.min.css文件。link rel="style
2018-02-04 01:40 -
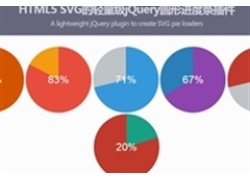
HTML5 SVG的轻量级jQuery圆形进度条插件
jquery-pie-loader.js是一款轻量级的基于HTML5 SVG的jQuery圆形进度条插件。通过该插件可以在页面中渲染出带动画效果的SVG饼状图形,适合用于制作进度显示,加载进度等效果。使用方法使用该侧边栏菜单插件需要引入jQuery、jquery-pie-loader.js以及jquery-pie-loader.css
2018-02-04 01:40 -
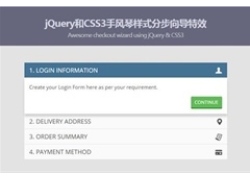
jQuery和CSS3手风琴样式分步向导特效
这是一款非常实用的jQuery和CSS3手风琴样式分步向导特效。该分步向导在页面初始化时只显示第一个手风琴项,在用户点击了“继续”按钮之后,会平滑过渡到第二个手风琴项,最终引导用户完成所有的步骤。使用方法HTML结构该用户向导的HTML结构使用无序列表的HTML结构,每一个
2018-02-04 01:40 -
基于SVG和Segment.js的Loading加载按钮特效
这是一款基于SVG和Segment.js制作的Loading加载按钮特效。该特效在点击按钮之后会出现基于SVG路径的无限圆形加载效果,加载成功或失败时会转换为不同的图形,显示不同的状态。使用方法SVG可以绘制很多基本图形,如圆形、椭圆、矩形等,但是只有SVG路径可以制作线条动画。
2018-02-04 01:40 -
Bootstrap3扁平风格垂直手风琴特效
这是一款基于Bootstrap3的炫酷扁平风格垂直手风琴特效。该手风琴特效使用扁平风格,手风琴项在切换时带平滑动画过渡效果,并且还带有2种不同的图标动画效果。使用方法使用该手风琴特效需要在页面中引入bootstrap v3版本的相关文件和jquery文件。另外,手风琴的图标使用了
2018-02-04 01:40 -
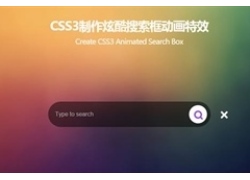
CSS3制作炫酷搜索框动画特效
这是一款使用CSS3和jQuery制作的效果超酷的搜索框动画特效。该搜索框动画使用CSS3来制作,配合少量的JavaScript和jQuery代码来控制示例中的搜索事件。使用方法该搜索框特效的效果如下面的GIF图片所示:HTML结构该搜索框特效的HTML结构使用一个div.search-wrapper作为容器
2018-02-04 01:40 -
pageSwitch-支持121种过渡效果的JavaScript页面切换插件
pageSwitch.js是一款支持121种页面切换效果的javascript页面切换插件。pageSwitch插件适用场景为全屏切换,即一切一屏。它支持桌面和移动手机,支持多达121种切页效果,还支持自定义切页动画。使用方法使用该页面切换插件需要引入pageSwitch.js文件。script type="text/j
2018-02-04 01:40 -
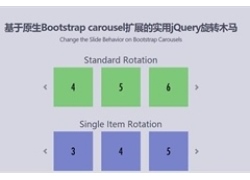
基于原生Bootstrap carousel扩展的实用jQuery旋转木马
这是一款在原生Bootstrap carousel之上进行扩展而制作的实用jQuery旋转木马插件。该旋转木马插件在不改变原有的HTML标签的情况下,通过JS来重构旋转木马的结构,并结合CSS样式来完成旋转木马的显示。使用方法使用该旋转木马插件需要在页面中引入jquery和Bootstrap的相关文
2018-02-04 01:40 -
table2excel-可将HTML表格内容导出到Excel中的jQuery插件
jquery-table2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。它文件体积小,使用非常方便。注意导出的Excel文件的格式,默认导出为.xlsx格式的excel文件,需要excel2010以上的
2018-02-04 01:40 -
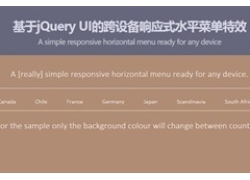
基于jQuery UI的跨设备响应式水平菜单特效
这是一款基于jQuery UI的跨设备响应式水平菜单特效。该菜单特效支持桌面和移动手机在内的多种设备,通过它可以实现一个简单且时尚的水平滑动菜单效果。使用方法使用该菜单特效需要在页面中引入jquery和jquery ui的相关文件。script type="text/javascript" src="js/jquer
2018-02-04 01:40 -
实现HTML编码和解码的JavaScript工具类
js-htmlencode是一款可以实现HTML编码和解码的JavaScript工具类。通过该JS工具类,你可以将HTML标签转换为对应的HTML实体,也能将HTML实体转换回HTML标签,非常实用。安装可以通过bower或npm来安装js-htmlencode插件。bower install js-htmlencodenpm install js-htmlenc
2018-02-04 01:40 -
jQuery和CSS3响应式TAB选项卡样式幻灯片特效
这是一款使用jQuery和CSS3动画制作的炫酷响应式TAB选项卡样式幻灯片特效。该幻灯片特效采用TAB选项卡来进行切换,每次切换时slide中的元素都带有非常炫酷的CSS3动画效果。使用方法HTML结构该TAB样式幻灯片的基本HTML结构如下:div class="tabSlider"div class="ts-items"
2018-02-04 01:40 -
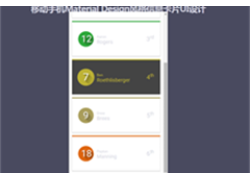
移动手机Material Design风格信息卡片UI设计
这是一款非常时尚的移动手机Material Design风格信息卡片UI设计效果。该卡片设计效果中所有的卡片在点击或触摸之后,会以平滑过渡动画全屏展开。整个设计以扁平风格为主,非常时尚。使用方法HTML结构该卡片UI的HTML结构分为2个部分。div.card__full是全屏的卡片,div.car
2018-02-04 01:40 -
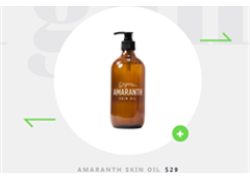
炫酷弹性过渡效果的圆形幻灯片特效
这是一款codrops出品的炫酷弹性过渡效果的圆形幻灯片特效。该幻灯片特效在页面过渡时带有弹性摇摆效果,每一个幻灯片slide可以单独放大来展示产品,非常有创意。该特效中使用了很多新的CSS3特性,请使用最新版的现代浏览器来查看效果。下面是该弹性幻灯片效果的一些界面截
2018-02-04 01:40 -
纯CSS3圆形图片鼠标滑过背景视觉差动画特效
这是一款使用纯CSS3制作的效果非常炫酷的圆形图片鼠标滑过背景视觉差动画特效。该视觉差特效中,在鼠标滑过圆形图片时,图片中的各层元素以不同的速度开始动画,形成强烈的视觉差效果。使用方法HTML结构该视觉差特效使用的HTML结构为嵌套div的HTML结构。在包裹容器div.pa
2018-02-04 01:40 -
炫酷带方向感应的鼠标滑过图片3D动画特效
这是一款使用CSS3和一点JS来制作的炫酷带方向感应的鼠标滑过图片3D动画特效。在特效中,当用户的鼠标滑过网格中的图片时,网格中的内容遮罩层会出现3D翻转动画,并且带有方向感应,能够从鼠标进入的方向开始翻转,效果非常的酷。使用方法HTML结构该方向感应鼠标滑过动画的
2018-02-04 01:40
闽ICP备12017094号-3