-
基于html5手机移动端对话框特效
基于html5手机移动端对话框特效。这是一款适用于手机移动端的文字提示弹出框特效。效果图如下:实现的代码:centerinput type="button" id="success" value="成功" /input type="button" id="error" value="错误" /input type="button" id="load" value="正在加载" /inpu
2018-02-03 03:17 -
基于jQuery鼠标滚动全屏切换预览特效
基于jQuery鼠标滚动全屏切换预览特效是一款基于fullPage.js插件实现的全屏网站切换特效。效果图如下:实现的代码:div id="fullpage"div class="logo" id="logo"logo/div!--固定导航--ul class="menu"Li data-menuanchor="page1" class="active"a href="#page1"第一页/a/
2018-02-03 03:17 -
基于html5手机端信息筛选条件代码
基于html5手机端信息筛选条件代码。这是一款仿苹果iPhone手机版美团网信息筛选条件代码。实现的代码:!-- screening --div class="screening"ulli class="meishi"美食/lili class="Regional"附近/lili class="Sort"排序/lili class="Brand"筛选/li/ul/div!-- End screeni
2018-02-03 03:17 -
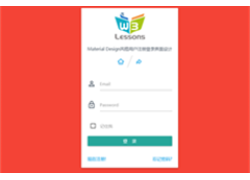
Material Design风格用户注册登录界面设计
这是一款Material Design风格用户注册登录界面设计效果。该设计由用户登录,用户注册和忘记密码三个界面组成。设计中的所有元素都以Material Design为基础,整体效果时尚大方。使用方法该用户注册登录界面依赖于Materialize,一个用于制作Material Design设计的框架。使用
2018-02-03 03:17 -
基于bootstrap后台登录界面代码
分享一款基于bootstrap后台登录界面代码。这是一款基于基于bootstrap和css3实现的自适应移动端优先的登录界面代码。实现的效果图如下:实现的代码。html代码:div class="signin"div class="signin-head"img src="images/test/head_120.png" alt="" class="img-circle"/d
2018-02-03 03:17 -
基于csss创意堆叠式导航菜单UI界面设计
这是一款非常有创意的堆叠式导航菜单UI界面设计效果。该设计效果中用户点击右上角的汉堡包按钮之后,当前界面会以3D的方式将导航面板堆叠在页面的下方,共有3个面板,后两个面板是当前导航的后面两个导航。使用方法HTML结构该堆叠式导航菜单UI界面的HTML结构分为两个部分
2018-02-03 03:17 -
创意卡片式项目管理界面UI设计
这是一款非常有创意的卡片式项目管理界面UI设计效果。该UI设计中,将各个项目以卡片的方式堆叠排列在屏幕上,当点击了其中的某个项目的时候,该项目图片会全屏放大,向下滚动鼠标可以看到该项目的介绍信息。该项目管理界面还提供了一个全屏的导航菜单,用户可以通过右上角
2018-02-03 03:17 -
基于html5+css3特效可配制图片幻灯片切换代码
基于html5+css3图片幻灯片切换代码。这是一款基于jquery+html5+css3实现37种不同切换效果的幻灯片特效。效果图如下:实现的代码。html代码:div class="container"header class="codrops-header"nav class="codrops-demos"a class="current-demo" href="index.html"Small
2018-02-03 03:17 -
基于jQuery超级酷动画滑动插件
分享一款基于jQuery超级酷动画滑动插件。这是一款基于jquery.pogo-slider插件实现的多个滑块切换特效。效果图如下:实现的代码。html代码:div class="pogoSlider" id="js-main-slider"div class="pogoSlider-slide" data-transition="slideOverLeft" data-duration="100
2018-02-03 03:17 -
移动手机APP滑动手指切换图片特效
这是一款效果非常炫酷的移动手机APP滑动手指切换图片特效。该APP特效在移动手机中用户可以通过手指的左右滑动来切换图片,在桌面设备中通过鼠标也可达到同样的效果。使用方法HTML结构这个移动手机APP切换图片特效的HTML结构采用嵌套div的HTML结构,每一张图片卡片都包裹在
2018-02-03 03:17 -
基于jQuery图片预加载ydxLazyLoad.js代码
分享一款基于jQuery图片预加载ydxLazyLoad.js代码。这是一款基于ydxLazyLoad.js插件实现的图片延迟加载特效。效果图如下:实现的代码。html代码:div class="main"brdiv class="title"图片预加载/divdiv class="content"div class="img"a href=""img lazyloadsrc="images
2018-02-03 03:17 -
基于HTML5折叠卡片式下拉菜单代码
基于HTML5折叠卡片式下拉菜单代码。这是一款基于jQuery+CSS3+HTML5实现的下拉列表框特效代码。效果图如下:实现的代码。hmtl代码:div class="container"div class="card-drop"a class='toggle' href="#"i class='fa fa-suitcase'/ispan class='label-active'爱编程/span
2018-02-03 03:17 -
基于jQuery表格增加删除代码
基于jQuery表格增加删除代码是一款动态增加删减表格行特效代码。效果图如下: 实现的代码。html代码:div style="width:720px;margin:20px auto;"table id="tab11" style="display: none"tbodytrtd height="30" align="center"input type="text" name="NO" size="2" valu
2018-02-03 03:17 -
基于css3实现的途牛旅游网动画特效
分享一款基于css3实现的途牛旅游网动画特效,这是一款基于CSS3实现的动态背景动画特效下载。效果图如下:实现的代码。html代码:div class="f1"div class="block"img src="images/yun1.png" class="f1-yun1" /img src="images/yun2.png" class="f1-yun2" /img src="image
2018-02-03 03:17 -
基于jQuery图文排版图片预览特效
基于jQuery图文排版图片预览特效。这是一款基于jQuery+CSS3实现的鼠标点击图片弹出画廊切换特效。实现的代码。html代码:div id="fullscreen"div id="fullscreen-inner"div id="fullscreen-inner-left" class="fullscreen-inner-button"span class="icon-caret-left"/spa
2018-02-03 03:17 -
简单的多级垂直手风琴下拉列表菜单
这是一款简单但实用的多级垂直手风琴下拉列表菜单。该多级手风琴菜单完全使用CSS来制作,它通过将不同的子菜单进行分组,制作出多级菜单的效果。该多级手风琴菜单通过在checkbox元素上使用:checked伪元素来制作。如果需要一些好看的动画效果,可以实用插件中提供的main.j
2018-02-03 03:17 -
基于HTML5 SVG的炫酷文字波浪动画特效
这是一款基于HTML5 SVG的炫酷文字波浪特效。该文字波浪动画特效在文字中使用SVG遮罩和CSS混合模式来制作波浪运动的效果,就像文字中有一片海洋一样,效果非常酷。使用方法HTML结构在SVG中,使用pattern元素来作为波浪运动的模式。text元素是文字,在组g#eff中使用4个矩形
2018-02-03 03:17 -
基于Animate.css的炫酷jQuery消息通知框插件
notification是一款基于Animate.css的炫酷jQuery消息通知框插件。该插件可以在屏幕的四个角显示消息通知框,结合Animate.css可以制作出多种效果非常炫酷的CSS3动画特效。使用方法使用该jQuery消息通知框插件需要引入jQuery,notification.js,animate.css和notification.
2018-02-03 03:17 -
基于jQuery网页步骤流程进度条代码
基于jQuery网页步骤流程进度条代码里面包含两款不同效果的jQuery步骤进度条特效。效果图如下:实现的代码。html代码:div class="step_context test"/div当前步骤:第input type="text" value="5" id="currentStepVal" /步 button onclick="StepTool.drawStep(jQuery('#c
2018-02-03 03:17 -
闽ICP备12017094号-3