-
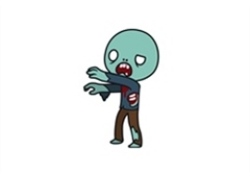
基于CSS3 Sprite僵尸行走动画特效
分享一款基于CSS3 Sprite僵尸行走动画特效。这是一款使用animation动画的steps属性制作的僵尸行走CSS3 Sprite动画特效。效果图如下 :实现的代码。css代码:@charset "utf-8";/* CSS Document *//* General CSS */*{padding:0px;margin:0px;}body,html {width:100%;heigh
2018-02-04 01:40 -
基于html5菜单列表项展开动画特效
基于html5菜单列表项展开动画特效。这是一款jquery+html5实现的汉堡包图标点击展开变为菜单列表项动画特效。效果图如下:实现的代码。html代码:div class="demo"div class="demo__overlay"/divdiv class="demo__menu-btn"div class="demo__menu-btn-line"/divdiv class=
2018-02-04 01:40 -
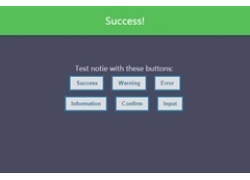
纯JavaScript实现消息提示特效
纯JavaScript实现消息提示特效是一款基于notie.js插件实现的可以制作Alert提示框,确认框和带输入的消息框。实现的代码。html代码:brbrbrbrbrbrarticle class="zzsc"div class="div-ext"div class="div-int"spanTest notie with these buttons:/spanbrbutton onclick="s
2018-02-04 01:40 -
基于CSS3鼠标经过立体翻转切换特效
基于CSS3鼠标经过立体翻转切换特效。这是一款基于jQuery+CSS3实现的鼠标经过封面和详情3D翻转切换特效。效果图如下:实现的代码。html代码:div class="wrapbox YaHei"div class="cont-box"div class="regularly-box"div class="regularly-head"strong定期宝/stronglabel
2018-02-04 01:40 -
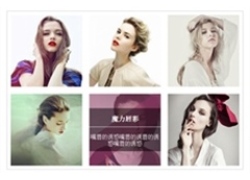
基于CSS3给图片添加旋转背景特效
分享一款CSS3给图片添加旋转背景特效。这是一款纯CSS3实现的当鼠标滑过图片时文字旋转动画特效。效果图如下:实现的代码。html代码:div class="main"div class="view"img src="images/modeo02.jpg" alt=""div class="hover"h3魔力唇彩/h3p嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇
2018-02-04 01:40 -
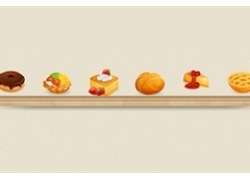
基于jQuery按钮控制单排图片切换代码
基于jQuery按钮控制单排图片切换代码。这是一款带有左右箭头按钮控制的图片动感滚动切换特效。效果图如下:实现的代码。html代码:div id="content"div id="binder"div class="prev"/divul class="list"liimg src="images/item/1.png" width="78" //liliimg src="images/
2018-02-04 01:40 -
基于JS留言板添加和删除代码
分享一款JS留言板添加和删除代码是一款类似新浪微博广播留言板JS特效代码。效果图如下:实现的代码。html代码:formh2来 , 说说你在做什么 , 想什么/h2divinput id="userName" class="f-text" value="" /p id="face"img src="img/face1.gif" class="current" /img src="i
2018-02-04 01:40 -
基于jQuery鼠标点击水波动画竖直导航代码
基于jQuery鼠标点击水波动画竖直导航代码。这是一款基于jQuery+CSS3实现的带动画效果的竖直导航栏特效。效果图如下:实现的代码。html代码:div class="nav"ullia网站首页/a/lilia关于我们/a/lilia产品中心/a/lilia成功案例/a/lilia联系我们/a/lilia在线留言/a/li/ul/div
2018-02-04 01:40 -
基于jQuery-autocomplete文本框自动联想补全特效
基于jQuery文本框自动联想补全特效。这是一款简单使用的jQuery自动完成插件,可定义索引关键词,可设置输入框的宽高,支持搜索回调函数。效果图如下:实现的代码。html代码:div id="demo"div class="wrapper"h3试试输入"爱编程"/h3div id="search-form"/divdiv id="mess
2018-02-04 01:40 -
基于jQuery交互体验社会化分享代码
基于jQuery交互体验社会化分享代码。这是一款鼠标点击分享按钮向右滑出腾讯微博,新浪微博,QQ空间,豆瓣,微信,二维码分享等分享平台。效果图如下:实现的代码。html代码:div style="text-align:center;font:normal 14px/24px 'MicroSoft YaHei';clear:both;width:160
2018-02-04 01:40 -
小米官网css3导航菜单代码
小米官网css3导航菜单代码。这是一款黑色风格的小米官方网站css3导航下拉菜单代码。效果图如下:实现的代码。html代码:div class="nav"ullia href="#"首页/a/lilia href="#"小米手机div class="xs"div class="xiao"/divimg src="img/1.jpg" //div/a/lilia href="#"红米d
2018-02-03 03:17 -
基于jQuery倾斜分割鼠标滚动切换代码
分享一款基于jQuery倾斜分割鼠标滚动切换代码。这是一款非常有创意的jQuery和CSS3单页倾斜分割布局幻灯片特效。效果图如下:实现的代码。html代码:div class="skw-pages"div class="skw-page skw-page-1 active"div class="skw-page__half skw-page__half--left"div cla
2018-02-03 03:17 -
基于html5酒店预订日期选择手机日历
基于html5酒店预订日期选择手机日历。这是一款基于jQuery+CSS3实现的手机移动端日历插件。效果图如下:实现的代码。html代码:div style="width:500px;margin:0 auto;"brbrbrbrbrdiv class="ta_date" id="div_date1"span class="date_title" id="date1"/span/div/divscri
2018-02-03 03:17 -
基于jQuery移动端滑块拖动设置代码
基于jQuery移动端滑块拖动设置代码。这是一款支持手机移动端的特效,可拖动滑块范围选择器,拖动滑块数值选择器。效果图如下:实现的代码。html代码:div class="demo"input type="hidden" class="single-slider" value="0" /!-- button id="g1"获取值/button --/divdiv
2018-02-03 03:17 -
jquery支持PC端手机端幻灯片代码
分享一款支持PC端手机端幻灯片代码是一款支持移动触摸,支持鼠标拖拽切换,支持带进度条的自动播放模式。交果图如下 :实现的代码。html代码:div class="flex"ul class="slides"li data-title="Slide 1"img alt="" src="img/beasts_feature.jpg"/lili data-title="Slide
2018-02-03 03:17 -
基于jQuery左侧固定侧边栏菜单代码
分享一款基于jQuery左侧固定侧边栏菜单代码。这是一款可以制作多级子菜单,使用Font Awesome作为默认图标,通过简单的设置就可以生成一个漂亮的固定侧边栏菜单。效果图如下:实现的代码。html代码:div id="contentWrapper"div id="contentLeft"ul id="leftNavigation"li
2018-02-03 03:17 -
HTML5+CSS实现图片过滤特效
基于HTML5+CSS实现图片过滤特效是一款类似Instagram应用的图片过滤特效。效果图如下:实现的代码。html代码:fieldset class="demo__option-field"legendChoose a sample image:/legendimg class="demo__option-img" src="img/1.jpg" alt="girl image"img class="demo__o
2018-02-03 03:17 -
基于jQuery移动设备图片裁剪代码
一款基于jQuery移动设备图片裁剪代码。这是一款支持移动设备触摸手势的jQuery图片裁剪插件jquery.photoClip。效果图如下:实现的代码。html代码:article class="zzsc-container"div id="clipArea"/divinput type="file" id="file"button id="clipBtn"截取/buttondiv id=
2018-02-03 03:17 -
基于jQuery单选多选按钮选中美化特效
基于jQuery单选多选按钮选中美化特效是一款基于jQuery+CSS3实现的表单美化特效。效果图如下:实现的代码。html代码:!-- 第一个按钮 --div class="wrap" a="off"div/div/div!-- 第二个按钮 --div class="wrap0" a="off"div/div/div!-- 第三个按钮 --div class="wrap1" a=
2018-02-03 03:17 -
jQuery+PHP头像上传预览代码
基于jQuery+PHP头像上传预览代码。这是一款简洁实用的jQuery图片上传预览插件,支持单图上传预览,多图上传预览,可以对已经上传的图片进行编辑和删除。效果图如下:实现的代码。html代码:div id="myUpload"/divscript language="javascript"$("#myUpload").upload({upl
2018-02-03 03:17
闽ICP备12017094号-3