-
-
jQuery拖拽插件制作拖拽排序特效
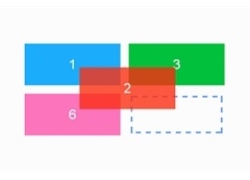
基于jQuery拖拽插件制作拖拽排序特效是一款非常实用的鼠标拖拽布局插件。效果图如下:实现的代码。html代码:h1水平拖拽/h1div class="demo"div class="item item1"span1/span/divdiv class="item item2"span2/span/divdiv class="item item3"span3/span/divdiv class="i
2018-02-04 01:40 -
基于CSS3实现淘宝右侧固定导航特效
分享一款基于CSS3实现淘宝右侧固定导航特效。这是一款带有动画效果的css3仿淘宝右侧导航样式代码。效果图如下:实现的代码。html代码:li class="tb-toolbar-item tb-toolbar-item-cart" data-item="cart"a href="#" class="tb-toolbar-item-hd tb-toolbar-item-hd-cart
2018-02-04 01:40 -
可进行3D预览的电影院座位预定系统特效
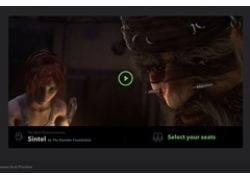
这是一款非常有创意的可进行3D预览的电影院座位选座系统特效。该选座特效可以查看电影院座位情况,哪个座位是空闲的,并且可以进入某个座位实时预览在该座位上观看电影的效果。当用户选择了一个座位之后,可以3D控制器来查看这个位置观看电影的效果,这是一个非常好的用户
2018-02-04 01:40 -
基于jQuery仿IOS滚动插件Nicescroll3
基于jQuery仿IOS滚动插件Nicescroll3是一款支持全屏切换,滚动条美化的jquery.nicescroll插件。效果图如下:实现的代码。html代码:div id="boxscroll"THIS IS A SIMPLE SCROLLABLE DIVh2 Package Description /h2pRelease Date: August 10, 2010/ppThe HPIJS/a driver i
2018-02-04 01:40 -
基于jQuery鼠标经过弹出圆环菜单代码
分享一款基于jQuery鼠标经过弹出圆环菜单代码。这是一款基于mobilyblocks插件实现的圆环菜单特效。效果图如下:实现的代码。html代码:div id="content"div class="nature"h1主菜单/h1ul class="reset"lia href="http://www.w2bc.com/shili/"站长素材/a/lilia href="http
2018-02-04 01:40 -
纯CSS3弹性卡通怪物动画特效
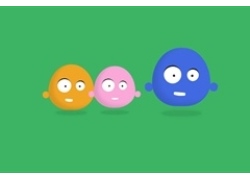
纯CSS3弹性卡通怪物动画特效是一款个性风格的三只小怪物上下跳动动画特效下载。实现的代码。html代码:div class="container"div class="item" id="pink"div class="chewing"div class="eye left"span/span/divdiv class="eye right"span/span/divdiv class="mounth"/div
2018-02-04 01:40 -
jQuery企业网站多级导航菜单代码
基于jQuery企业网站多级导航菜单代码。这是一款大气风格的企业网站导航代码。效果图如下 :实现的代码。html代码:div class="wrapper"div class="head"div class="topNav"div class="topNavList"a href="#"关于我们/aa href="#"行业考察/aa href="#"产品中心/aa href="#
2018-02-04 01:40 -
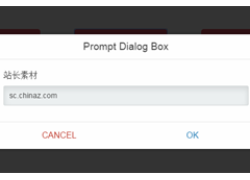
基于jQuery带动画的超炫酷弹出对话框
这是一款基于jQuery的弹出对话框插件,这个jQuery对话框插件的最大特点是弹出和关闭都带有非常炫酷的动画特效,比如旋转飞入、上下抖动飞入等。效果图如下:实现的代码。html代码:div class="container"h1jQuery gDialog Plugin Exampels/h1button class="btn demo-1"Al
2018-02-04 01:40 -
星球大战jQuery水平进度条特效
星球大战jQuery水平进度条特效是一款使用彩色霓虹效果,仿造星球大战中的激光剑效果特效。效果图如下:实现的代码。html代码:article class="zzsc-container"div class="zzsc-content"h1Example 1 /h1 div class="progress" id="vader"/divdiv class="progress" id="yo
2018-02-04 01:40 -
基于jQuery幻灯片插件Slippry
分享一款基于jQuery幻灯片插件Slippry是一款基于Slippry.js插件实现的图片切换特效代码。效果图如下 :实现的代码。html代码:div class="htmleaf-content"ul id="thumbnails"lia href="#slide1"img src="img/image-1.jpg" alt="This is caption 1 a href='#link'Even wi
2018-02-04 01:40 -
基于HTML5电子书翻页动画特效
今天我们要来分享一款很酷的HTML5电子书翻页动画特效,这款HTML5翻页动画可以用鼠标拖动页面来模拟手动翻页的效果,也可以点击书页的边框来快速翻页。之前也分享过一款HTML5 3D书本翻页特效,3D视觉效果更加强烈。实现的代码。html代码:div id="shineflip"div id="shine
2018-02-04 01:40 -
基于css3 transition图文动画显示特效
分享一款基于css3 transition图文动画显示特效。这是一款鼠标悬停在图片上动画显示文字描述CSS3特效。效果图如下:实现的代码。html代码:div class="box"div class="he_border1"img class="he_border1_img" src="images/pro_1.jpg" alt="Image 01"div class="he_border1
2018-02-04 01:40 -
基于jQuery仿搜狐辩论投票动画代码
基于jQuery仿搜狐辩论投票动画代码。这是一款个性的卡通小人正方反方辩论投票特效代码。效果图如下:实现的代码。html代码:script type="text/javascript"$(document).ready(function () {var a = 500;var b = 130;$("#white").animate({ width: 0, left: "250px" }, 10
2018-02-04 01:40 -
4种input元素滑块UI样式
分享4种input元素滑块UI样式是一款使用CSS3来渲染样式,使用JavaScript来处理滑块的鼠标拖动事件。效果图如下:实现的代码。js代码:var range_els = document.querySelectorAll('input[type=range]'), n = range_els.length, style_el = document.createElement('style'
2018-02-04 01:40 -
html5 360度自动旋转真人试衣特效
基于ahtml5 360度自动旋转真人试衣特效是一款基于html5 canvas实现的适合商品图片360度全视角效果代码。效果图如下:实现的代码。js代码:var ctx = null; // global variable 2d contextvar frame = 1; // 23var width = 0;var height = 0;var started = false;var imag
2018-02-04 01:40 -
基于jQuery鼠标悬停下拉导航菜单
分享一款基于jQuery鼠标悬停下拉导航菜单是一款卷帘式鼠标悬停滑动下拉导航菜单特效。效果图如下:实现的代码。html代码:div class="rz_bw_nav001_m"div class="nav"div class="nav_main"ul id="nav_all"lia href="#"首页/a/lilia href="#"关于我们/aul style="display:
2018-02-04 01:40 -
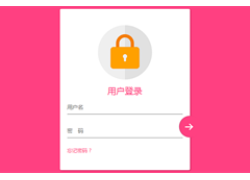
基于CSS3 登录表单 个性化登录按钮
这是一款基于jQuery和CSS3的登录表单,登录表单的界面整体呈现扁平化风格,非常简洁和清新。当焦点在表单的输入字段上时,表单提示文字会出现一个小动画,同时这款CSS3登录表单的最大特点是其个性化的登录按钮,鼠标滑过也有不错的效果。实现的代码。html代码:div class
2018-02-04 01:40 -
基于HTML5 3D图片切片滑块旋转动画
先来说说怎么玩这款HTML5 3D图片动画特效,我们只需要在图片上面拖动鼠标,图片即会在垂直方向分裂出数块小长方体,然后每一个小长方体沿着鼠标拖动的方向旋转。这款HTML5 3D动画非常酷,它的实现离不开js动画框架TweenMax。效果图如下:实现的代码。html代码:ul id="le
2018-02-04 01:40 -
基于jQuery自适应焦点图特效
自适应jQuery焦点图特效。这是一款支持移动端的响应式jQuery焦点图插件,支持flexible布局,支持移动触摸事件等。效果图如下:实现的代码。html代码:div id="wrap"h1jquery.hiSlider.js 插件使用说明及示例/h1h2example1: 默认设置/h2ul class="hiSlider hiSlider1"li d
2018-02-04 01:40
闽ICP备12017094号-3