-
可将Loading指示器相对于容器绝对居中的jQuery插件
Center-Loader是一款可以将Loading指示器相对于容器绝对居中的jQuery插件。该插件可以使用图片或font-awesome字体图标来作为Loading指示器,并且可以将指示器相对于某个容器或整个页面绝对居中。使用方法使用该插件需要引入jQuery和center-loader.js文件。script src="di
2018-02-03 03:17 -
纯CSS3炫酷全屏3D立方体旋转展示幻灯片特效
这是一款效果非常酷的纯CSS3全屏3D立方体旋转展示幻灯片特效。该幻灯片使用全屏的3D立方体作为slide的载体,通过上下导航按钮,可以垂直旋转立方体,将立方体各个面上的幻灯片图片展示出来,效果非常炫酷。使用方法HTML结构该幻灯片的立方体结构使用的是一个无序列表来制
2018-02-03 03:17 -
基于jQuery图片弹出层切换jquery.fancybox插件
基于jQuery图片弹出层切换代码。这是一款基于jquery.fancybox.js插件实现的鼠标点击弹出幻灯片切换代码。实现的代码。html代码:div class="container"div class="row"div class="col-xs-12 col-sm-4 col-md-3 fancybox img-responsive"a class="fancy" href="images/ban
2018-02-03 03:17 -
基于jQuery图片放大变小全屏切换焦点图
基于jQuery图片放大变小切换代码是一款全屏banner图片轮播切换特效。效果图如下:实现的代码。html代码:div class="banner"ul class="banList"li class="active"a href="http://sc.chinaz.com/"img src="images/img1.jpg"//a/lilia href="http://sc.chinaz.com/"img src
2018-02-03 03:17 -
12种炫酷的CSS3鼠标滑过图片遮罩层动画特效
InContent是一款效果非常炫酷的CSS3鼠标滑过图片遮罩层动画特效。这组特效共有12种不同的鼠标滑过图片效果,分为滑动、旋转和翻转3大类。它可以在支持CSS3 transition和transform属性的现代浏览器中正常工作。使用方法使用该CSS3鼠标滑过图片遮罩层动画特效需要在页面中引
2018-02-03 03:17 -
6种炫酷的CSS3按钮边框动画特效
这是一款效果非常炫酷的CSS3按钮边框动画特效。这组按钮边框动画共有6种不同的效果。当鼠标滑过按钮的时候,按钮的边框会以不同的方式进行各种动画,效果非常的炫酷。使用方法HTML结构该CSS3按钮边框动画特效中的按钮使用HTML的元素来制作。各种效果非标设置不同的class。
2018-02-03 03:17 -
3种炫酷CSS3复选框checkbox动画特效
这是一款效果非常炫酷的CSS3复选框checkbox动画特效。这组复选框动画特效共3种效果,它们都是在原生checkbox元素的基础上进行了美化,在用户点击复选框的时候制作出非常酷的动画效果。使用方法HTML结构普通的HTML checkbox复选框控件的样式非常的平淡。在现代网页设计中,
2018-02-03 03:17 -
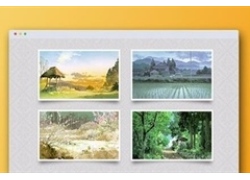
带漂亮阴影效果的响应式图片画廊界面设计
这是一款带漂亮阴影效果的响应式图片画廊界面设计。该图片画廊中每一幅图片都带有炫酷的底部阴影效果。它采用网格布局,图片的列数会随着浏览器屏幕尺寸的大小而相应改变,效果非常炫酷。制作方法HTML结构该图片画廊使用一个元作为包裹容器。里面使用无序列表作为图片的网
2018-02-03 03:17 -
基于Bootstrap3的轻量级大型导航菜单
yamm3是一款基于Twitter Bootstrap3的轻量级大型导航菜单插件。该大型菜单使用Bootstrap3标准的导航菜单标签和流式网格系统来制作。它具有顶部固定和响应式等特点,适合用于制作复杂的网站导航菜单。安装可以通过bower来安装该Bootstrap3大型菜单插件。bower install yam
2018-02-03 03:17 -
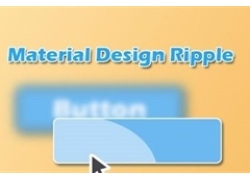
4种基于SVG的Material Design风格按钮点击波特效
svgripples是一款效果非常炫酷的基于SVG的Material Design风格按钮点击波特效。该点按钮击波特效共有4种不同的效果,分别为:圆形波,圆形渐变波,多边形波和线性渐变波。特效中通过TweenMax.js和SVG相结合,制作出邻人惊叹的点击波效果。制作方法HTML结构该按钮点击波使
2018-02-03 03:17 -
draggabilly一款功能强大的拖动拖拽元素插件
draggabilly是一款功能强大的网页元素拖动拖拽插件。该元素拖拽插件可以和jQuery结合使用,也可以以纯js的方式使用。它提供了强大的拖拽元素的能力,并且可以支持IE8浏览器和移动触摸设备。使用方法安装可以通过bower或npm来安装该draggabilly插件。bower install dragga
2018-02-03 03:17 -
带多种过渡动画的响应式jQuery幻灯片插件
Nivo-Slider是一款非常强大的响应式jQuery幻灯片插件。该幻灯片插件内置有16种不同的动画过渡效果。它提供了丰富的参数来控制幻灯片的播放。它使用简单,并且可以兼容IE8浏览器。使用方法使用Nivo-Slider幻灯片需要引入nivo-slider.css,jQuery(1.7+)和jquery.nivo.slide
2018-02-03 03:17 -
简单实用的鼠标滑过图片遮罩层动画jQuery插件
nsHover是一款简单实用的鼠标滑过图片遮罩层动画jQuery插件。该插件可以在图片或块级元素上制作鼠标滑过时的遮罩层动画效果,它可以设置遮罩层的前景色和背景色,可以制作圆形图片等,非常实用。使用方法使用该鼠标滑过插件需要引入jQuery和ns.hover.min.js文件。
2018-02-03 03:17 -
一组时尚的侧边栏菜单和下拉列表UI设计
这是一款非常时尚的可伸展的侧边栏菜单和select下拉列表以及手风琴式垂直下拉列表UI设计效果。它们通过简单的CSS样式设置,以及和jQuery,jqueryUI的配合,制作出非常时尚的web组件UI设计效果。制作方法HTML结构侧边栏的HTML结构使用在中嵌套无序列表的HTML结构。 DA
2018-02-03 03:17 -
基于jQuery页面滚动元素进入视口发生动画特效插件
jquery-aniview是一款非常实用的页面滚动元素进入视口发生动画特效jQuery插件。该插件基于animate.css,你可以使用animate.css中所有的动画过渡效果。该插件会检测指定元素是否进入视口,在元素进入视口时则执行指定的动画效果。使用方法使用jquery-aniview插件需要引入a
2018-02-03 03:17 -
适合移动手机使用的jQuery幻灯片插件
jflex是一款小巧的适合移动手机使用的jQuery幻灯片插件。该幻灯片插件支持移动触摸,支持鼠标拖拽切换,还支持带进度条的自动播放模式。它是否的小球,使用非常简单。使用方法使用该幻灯片插件需要引入jQuery,jflex.min.js和jflex.min.css文件。 HTML结
2018-02-03 03:17 -
多用途响应式jQuery视频和图片画廊插件
Unite Gallery是一款功能强大的多用途响应式视频和图片画廊jQuery插件。它使用模块化技术,使用简单,易于定制。你可以通过CSS来改变画廊的皮肤,甚至可以自定义主题样式。它还支持移动触摸,支持图片缩放等。它的特点还有:可以在画廊中播放视频和音频文件。响应式-自动
2018-02-03 03:17 -
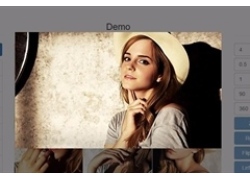
基于jQuery功能强大的图片查看器插件
viewer是一款功能强大的图片查看器jQuery插件。它可以实现ACDsee等看图软件的部分功能。它可以对图片进行移动,缩放,旋转,翻转,可以前后浏览一组图片。该图片查看器还支持移动设备,支持键盘控制,功能十分强大。安装可以通过nmp或bower来安装该图片查看器插件。npm i
2018-02-03 03:17 -
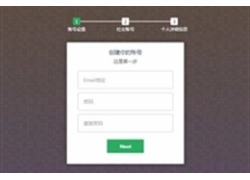
分步式用户注册表单UI界面设计
这是一款效果非常酷的分步式用户注册表单UI界面设计效果。在这个设计中简单的将用户注册分为3个步骤,用户填写完每一个步骤的信息后可以点击“下一步”按钮跳转到下一个步骤,也可以通过“前一步”按钮来查看前面的填写内容。在切换步骤的时候还带有非常炫酷的过渡动画效
2018-02-03 03:17 -
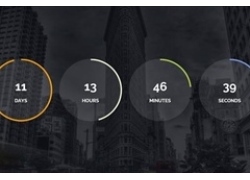
基于jQuery漂亮的圆形进度条倒计时插件
jQuery Final Countdown是一款时尚的圆形进度条样式的jQuery倒计时插件。该倒计时插件可以显示倒计时的秒、分钟、小时和天数。它采用圆形进度条来作为倒计时的动画,非常的时尚大方。使用方法该倒计时插件依赖于jQuery和KineticJS-一个HTML5 Canvas库。使用是要将它们引入
2018-02-03 03:17
闽ICP备12017094号-3