-
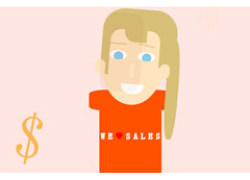
一款jquery和css3实现的卡通人物动画特效
之前为大家分享了很多jquery和css3的动画实例。今天给大家带来一款非常炫的jquery和css3实现的卡通人物动画特效。效果图如下:实现的代码。html代码:<div class="wrapper"><div class="border-circle" id="one"></div>…
2018-02-01 03:25 -
纯css3实现的竖形二级导航
之前为大家分享了好多导航菜单。今天给大家带来一款纯css3实现的竖形二级导航。这款导航菜单可以是无限级。一起看下效果图:实现的代码。html代码:<div style="width: 700px; margin: auto;"><div class="W1-h16"><ul><li cla…
2018-02-01 03:25 -
一款基于jQuery的热点新闻Tab选项卡插件
今天要分享的jQuery焦点图插件非常适合展示热点新闻,之前我们分享过好多基于jQuery的焦点图插件,效果都还很不错。它可以在图片上方展示文字标题,并且焦点图的切换按钮时tab风格的,图片切换也十分流畅。效果图如下:
2018-02-01 03:25 -
纯css3实现的win8加载动画
今天给大家分享一款纯css3实现的win8加载动画。在这款实例中动画效果完全由css3实现。一起看下效果图:实现的代码。html代码:<div class="wrapp"><div class="text"><h1>Windows 8</h1></div><div class="lo…
2018-02-01 03:25 -
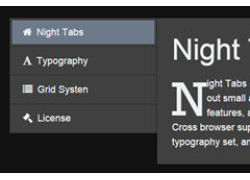
一款纯css3实现的tab选项卡
今天给大家带来一款纯css3实现的tab选项卡。单击左侧的选项的时候,右侧内容以动画的形式展示。效果图如下:实现的代码。html代码:<div class="night-tabs night-tabs-color-default night-tabs-animation-slide-right night-tabs-position-vleft"><…
2018-02-01 03:25 -
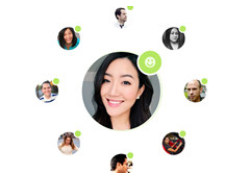
html5和css3动画排列人物头像演示
今天给大家分享一款html5和css3动画排列人物头像演示。这款实例页面初始时,人物头像以动画的形式排列到页面中形成一个圆环。效果图如下:实现的代码。html代码:<div class=stage><div class=image><img src="https://pbs.twimg.com/profile_images…
2018-02-01 03:25 -
2014年圣诞节倒计时网页
2014年的圣诞节即将来临之季。爱编程小编给大家分享一款2014年圣诞节倒计时网页,当天的日期卡片有抖动的效果。一起看下效果图:实现的代码。html代码:<h1>Merry Christmas</h1><ul><li><div class="door">1</div></l…
2018-02-01 03:25 -
一款超炫的图片排列特效
今天给大家分享一款超炫的图片排列特效。页面加载时。图片纵向堆叠在页面中,当鼠标单击toggle按钮时,图片依次展开。铺满整个网页。效果图如下:实现的代码。html代码:<div class="t-container"><div class="t-content"><img class…
2018-02-01 03:25 -
一款纯css3实现的发光屏幕旋转特效
今天给大家带来一款纯css3实现的发光屏幕旋转特效。该屏幕由纯css3实现带发光旋转特效,效果图如下:实现的代码。html代码:<div class="screen"></div>css3代码:*{margin: 0;padding: 0;}*,*:before,*:after {-webkit-box-sizing: border-box;-m…
2018-02-01 03:25 -
基于jquery和svg超炫的网页动画
今天给大家分享一款基于jquery和svg超炫的网页动画。这款动画效果非常炫。下面还有重播、慢速、和反向动画按钮。效果非常漂亮。一起看下效果图:实现的代码。html代码:<div id="intro"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xli…
2018-02-01 03:25 -
一款纯css3实现的超炫3D表单
今天要给大家分享一款纯css3实现的超炫3D表单。该特效页面的加载的时候3d四十五度倾斜,当鼠标经过的时候表单动画回正。效果非常炫,一起看下效果图:实现的代码。html代码:<div id="face"><div id="content"><p><input type=…
2018-02-01 03:25 -
5种漂亮的纯CSS3动画按钮特效
这次我们要来分享一款很不错的CSS3按钮动画,这款CSS3按钮一共有5种动画方式,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意改变自己喜欢的颜色样式。实现的代码。html代码:<!--button…
2018-02-01 03:25 -
一款纯css3实现的漂亮的404页面
之前为大家分享了那些创意有趣的404页面, html5和css3打造一款创意404页面, HTML5可爱的404页面动画很逗的机器人。今天再给大家分享一款纯css3实现的漂亮的404页面。效果图如下:实现的代码。html代码:<section class="center"><article><h1…
2018-02-01 03:25 -
一款手机端的jQuery图片滑块插件
今天我们要介绍一款比较特别的jQuery图片滑块插件,它不仅在PC浏览器上可以使用,而且更适合在手机端的网页中使用。这款jQuery插件不仅可以定义图片切换的方向,而且可以即时切换图片切换的动画方式,可以有平移、翻转、旋转和幻灯片模式,动画效果非常不错。实现的代码:…
2018-02-01 03:25 -
一款基于jQuery可放大预览的图片滑块插件
今天给大家分享一款基于jQuery可放大预览的图片滑块插件。这款jQuery焦点图插件的特点是可以横向左右滑动图片,并且点击图片可以进行放大预览,唯一的缺陷是这款焦点图并不能循环切换,如果你有较好的JavaScript功底,可以自己修改代码来实现这一功能。效果图如下:实现的…
2018-02-01 03:25 -
-
一款基于css3的动画按钮
之前为大家分享了推荐10款纯css3实现的实用按钮。今天给大家带来一款基于css3的动画按钮。实现的效果图如下:实现的代码。html代码:<div class="share-buttons"><div class="share-button"><div class="share-button-secondary…
2018-02-01 03:25 -
一款基于jquery和css3的头像恶搞特效
今天给大家分享一款基于jquery和css3的头像恶搞特效。这款实例中,一个头像在画面中跳舞,头像还有可爱的帽子,单击下面的按钮可以为头像切换不同的帽子。效果图如下:实现的代码。html代码:<div class="wwiaftm-container"><div class="base w…
2018-02-01 03:25 -
一款基于jquery的鼠标经过图片列表特效
今天要给大家推荐一款基于jquery的鼠标经过图片列表特效。当鼠标经过列表图片的时候,图片放大,且有一个半透明的遮罩层随之移动。效果图如下:实现的代码html代码:<h1>Direction Aware Hover</h1><div class="container cf"><div class…
2018-02-01 03:25 -
一款基于TweenMax跟随鼠标单击移动的div
前面给大家分享过一款基于jquery ui漂亮的可拖动div实例,今天给大家分享一款基于TweenMax跟随鼠标单击移动的div。在这款实例中你可以单击任意位置,div会移动到你单击的位置。效果图如下:实现的代码。html代码:<html ng-app="app" ng-click="movebl…
2018-02-01 03:25
闽ICP备12017094号-3