-
基于HTML5 Canvas实现的图片马赛克模糊特效
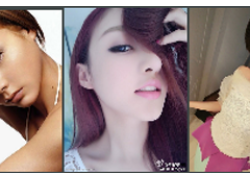
马赛克模糊经常应用于图片或者视频,今天我们要利用HTML5 Canvas技术来实现图片的马赛克模糊效果。在演示中我们可以拖动滑竿来设置马赛克模糊的程度,你可以在不同的值下观察图片被马赛克后的效果。HTML5的确非常强大。效果图如下:实现的代码。html代码:<div class=…
2018-02-01 03:26 -
基于jQuery的宽屏可左右切换的焦点图插件
之前分享了很多实用的jQuery焦点图插件,大家可以看看。今天要继续为大家分享一款很不错的jQuery焦点图插件,它是宽屏展示的,而且有两个大气的按钮用来左右切换图片。效果图如下:实现的代码。html代码:<div id="Big_Slide_box"><div id="Big_…
2018-02-01 03:26 -
基于HTML5的捕鱼达人游戏网页版
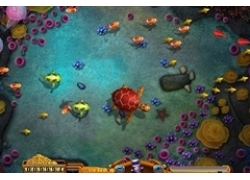
之前给大家分享了html5实现的水果忍者,愤怒的小鸟,中国象棋游戏。今天给大家分享一款捕鱼达人(fishjoy)网页版游戏的源码。可以在线玩也可以下载到本地。它使用html5技术和javascript制作而成。整个游戏的仿真度99.99%。效果图如下:实现的代码。html代码:<div id…
2018-02-01 03:26 -
基于HTML5实现的中国象棋游戏
棋类游戏在桌面游戏中已经非常成熟,中国象棋的版本也非常多。今天这款基于HTML5技术的中国象棋游戏非常有特色,我们不仅可以选择中国象棋的游戏难度,而且可以切换棋盘的样式。程序写累了,喝上一杯咖啡,和电脑对弈几把吧,相信这HTML5中国象棋游戏的实现算法你比较清楚…
2018-02-01 03:26 -
基于html5实现的愤怒的小鸟网页游戏
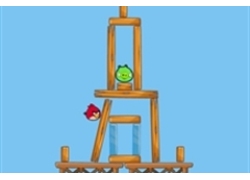
之前给大家分享一款基于html5 canvas和js实现的水果忍者网页版,今天给大家分享一款基于html5实现的愤怒的小鸟网页游戏。这款游戏适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:实现的代码。html代码:&a…
2018-02-01 03:26 -
动漫网站基于jquery的横向手风琴特效
今天给大家分享一款动漫网站基于jquery的横向手风琴特效。这款手风琴特效适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div class="box2"><div class="banner_tit"&am…
2018-02-01 03:26 -
9款基于CSS3 Transitions实现的鼠标经过图标悬停特效
之前给大家分享了很多css3实现的按钮特效。今天给大家分享9款基于CSS3 Transitions实现的鼠标经过图标悬停特效。这款特效适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:实现的代码。html代码:<div cl…
2018-02-01 03:26 -
基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版。《水果忍者》是一款非常受喜欢的手机游戏,刚看到新闻说《水果忍者》四周年新版要上线了。网页版的切水果游戏由百度 JS 小组开发,采用 vml + svg 绘图,使用了 Raphael,效果很赞,赶紧来膜拜一…
2018-02-01 03:26 -
7款漂亮的图片鼠标悬停特效
之前为大家分享了 30款css3实现的鼠标经过图片显示描述特效,今天给大家分享和这30款类似效果的插件——7款漂亮的图片鼠标悬停特效,效果也是非常炫。效果图如下:实现的代码。html代码:<ul class="grid cs-style-1"><li><figure><img s…
2018-02-01 03:26 -
纯css3实现的动画加载条
之前大大家分享了很多款加载条。今天给大家带来一款纯css3实现的动画加载条。这款加载条适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:实现的代码。html代码:<div class="wrapper"><…
2018-02-01 03:26 -
基于jquery的侧边栏分享导航
今天给大家分享一款基于jquery的侧边栏分享导航。这款分享钮一直固定于左侧,鼠标经过的时候凸出显示,这款分享按钮适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。实现的代码。html代码:<div class="zzsc"><a href=…
2018-02-01 03:26 -
基于css3的文字3D翻转特效
一款基于css3的文字3D翻转特效。这款特效当鼠标经过文字的时候3D翻转显示阴影。效果图如下:实现的代码。html代码:<div class="component"><ul class="grid"><li><div class="codrops-header"><h1>Animate…
2018-02-01 03:26 -
基于jQuery实现苹果Dock样式的菜单
爱编程小编之前我们分享过相当数量的jQuery菜单了,今天要给大家带来一款Dock样式的jQuery菜单,用过苹果的朋友都知道,它的Dock菜单非常酷,配合漂亮的图标就更加绚丽了。效果图如下:实现的代码。html代码:<div id="wrapper"><img src="image…
2018-02-01 03:26 -
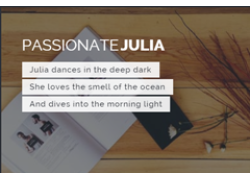
30款css3实现的鼠标经过图片显示描述特效
今天给大家分享30款css3实现的鼠标经过图片显示描述特效,鼠标经过这些图片的时候以非常炫的方式显示图片的描述。为保证最佳的效果,请在 IE10+、Chrome、Firefox 和 Safari 等现代浏览器中浏览。实现的代码。html代码:<div class="container"><!-- …
2018-02-01 03:26 -
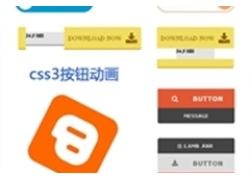
5个基于css3超炫的鼠标滑动按钮动画
今天给大家分享5个基于css3超炫的鼠标滑动按钮动画。这5个按钮鼠标经过的时候有超炫的动画效果。这5个按钮适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:实现的代码。html代码:<div id="wrap&am…
2018-02-01 03:26 -
基于CSS3制作的鼠标悬停动画菜单
之前分享了好多款css3实现的鼠标悬停效果。今天再给大家带来一款基于CSS3制作的鼠标悬停动画菜单。这款菜单适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:实现的代码。html代码:<div class="pag…
2018-02-01 03:26 -
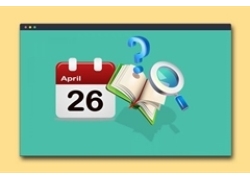
基于jQuery带备忘录功能的日期选择器
今天给大家分享一款基于jQuery带备忘录功能的日期选择器。这款日期控制带有备记忘录功能。有备忘录的日期有一个圆圈,单击圆圈显示备忘录。该实例适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:实现的代码…
2018-02-01 03:26 -
基于jQuery向下弹出遮罩图片相册
今天给大家分享一款基于jQuery向下弹出遮罩图片相册。单击相册图片时,一个遮罩层从上到下动画出现。然后弹出显示图片。这款插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。实现的代码。html代码:<center><h1>点击图片查…
2018-02-01 03:26 -
一款基于jQuery九宫格遮罩显示文字效果
今天给大家分享一款基于jQuery九宫格遮罩显示文字效果。图片类似windows8 图标布局,鼠标经过时,显示祥细描述。这款适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。实现的代码。html代码:<dl class="sgw_img"><dt&a…
2018-02-01 03:26 -
基于Ascensor.js全屏切换页面插件
今天给大家分享一款基于Ascensor.js全屏切换页面插件,这款实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div id="general"><div id="content"><!--Contenu…
2018-02-01 03:26
闽ICP备12017094号-3