-
纯css3实现的动画加载特效
之前给大家带了很多款进度加载条,今天再给大家分享一款纯css3实现的动画加载特效。效果图如下:实现的代码。html代码:<div class="wrap"><div class="curve3"></div><div class="curve2"><div class="t…
2018-02-01 03:26 -
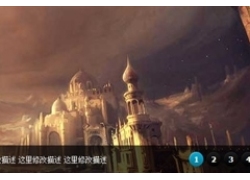
基于jQuery右侧带缩略图导航的焦点图
今天我们要来分享一款右侧带缩略图导航的jQuery焦点图插件,这款jQuery焦点图插件的特点是右侧有一列缩略图导航列表,并且可以定义任意数量的图片,你可以拖动列表来查看所有的图片,点击缩略图后,即可实现图片的上下切换动画。实现的代码。html代码:<div id="…
2018-02-01 03:26 -
一款基于jQuery多图切换焦点图插件
这次要给大家分享的也是一款jQuery图片滑块插件,之前有介绍过不少实用的jQuery焦点图插件和jQuery图片滑块插件,比如jQuery左侧Tab切换的图片滑块插件。它的特点是可以同时切换多张图片,并且每屏都有缩略图,点击缩略图也可切换图片。实现的代码。html代码:<div id…
2018-02-01 03:26 -
一款基于css3的3D图片翻页切换特效
今天给大家分享一款基于css3的3D图片翻页切换特效。单击图片下方的滑块会切换上方的图片。动起你的鼠标试试吧,效果图如下:实现的代码。html代码:<div id="imgdex"><figure><img src="arabic-eyes.jpg" alt="Photograph of a …
2018-02-01 03:26 -
一款基于jquery的下拉点击改变背景图片
今天给大家介绍一款基于jquery的下拉点击改变背景图片。单击右上角的图片,下拉显示可选择的背景图片,单击图片变为背景图。效果图下:实现的代码。html代码:<a href="#" class="but"></a><div id="hf"><div class=…
2018-02-01 03:26 -
基于jQuery美化联动下拉选择框
今天给大家介绍一款基于jQuery美化联动下拉选择框。这款下下拉选择框js里自带了全国所有城市的数数库。下拉选择框适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div id="container"&am…
2018-02-01 03:26 -
基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图。这款焦点图左侧有短标题,单击切换并显示长标题。效果图如下:实现的代码。html代码:<div class="film_focus"><div class="film_focus_desc"><h3>标题1</h3><ul…
2018-02-01 03:26 -
一款纯css3实现的条纹加载条
之前为大家带来了很多加载动画。 基于prefixfree.js的进度加载条 ,基于jquery带百分比的响应式进度加载条。今天给大家分享一款纯css3实现的条纹加载条。带有响应式的效果。效果图如下 :实现的代码。html代码:<div class="container"><div class=&a…
2018-02-01 03:26 -
基于EasyUI实现windows桌面
之前为大家介绍了基于jquery tool实现的windows桌面效果,今天给大家带来一款基于EasyUI实现windows桌面。这款桌面适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:实现的代码。js代码:$(function () {$.m…
2018-02-01 03:26 -
基于jquery tool实现的windows桌面效果
今天给大家分享一款基于jquery tool实现的windows桌面效果。这款实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div id="task-bar"><ul class="task-window">&a…
2018-02-01 03:26 -
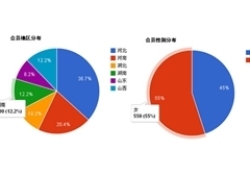
一款基于jQuery饼状图比例分布数据报表
今天给大家带来一款基于jQuery饼状图比例分布数据报表。这款报表插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div style="width: 600px; margin: 0 auto;"><table id=myTab…
2018-02-01 03:26 -
分享十个CSS3鼠标滑过文字动画特效
天要介绍10组基于CSS3的鼠标滑过文字动画特效,有上凸、下凹等文字动画。这些炫酷的CSS3文字效果可以让网页变得更加绚丽。效果图如下: 实现的代码。html代码:<h2 class="headingOuter">Push down (shadow effect)</h2><div class="headi…
2018-02-01 03:26 -
一款基于jQuery/CSS3实现拼图效果的相册
之前级大家介绍了 HTML5 3D立体图片相册, HTML5图片相册重力感应特效, 基于CSS3图片可倾斜摆放的动画相册 今天我们要来分享一款很酷的jQuery相册插件,首先相册中的图片会以一定的角度倾斜放置在页面上,点击图片缩略图就可以展开图片,并且图片是由所有缩略图拼接而成…
2018-02-01 03:26 -
一款基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航。这款分类导航适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div id="nav"><div class="area clearfix"><div …
2018-02-01 03:26 -
一款基于jQuery的支持鼠标拖拽滑动焦点图
记得之前我们分享过一款jQuery全屏广告图片焦点图,图片切换效果还不错。今天我们要分享另外一款jQuery焦点图插件,它的特点是支持鼠标拖拽滑动,所以在移动设备上使用更加方便,你只要用手指滑动屏幕即可切换图片。实现的代码。html代码:<div class="main_visu…
2018-02-01 03:26 -
一款基于jQuery的仿百度首页滑动选项卡
今天给大家分享一款基于jQuery的仿百度首页滑动选项卡。这款选项卡适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div class="main-page"><div class="left"><di…
2018-02-01 03:26 -
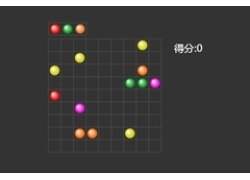
基于HTML5实现五彩连珠小游戏
今天给大家分享一款基于HTML5实现五彩连珠小游戏。这款游戏的规则:点击彩球移动到期望的位置,每移动一次,画面将随机出现3个新的彩球;当同一颜色的彩球连成5个一行或一列或一斜线时,这5个彩球同时消失,游戏得分10分。当画面上每个方格都被彩球占满时,游戏结束。实现…
2018-02-01 03:26 -
基于jQuery标题有打字效果的焦点图
给大家分享一款基于jQuery标题有打字效果的焦点图。之前为大家分享了好多jquery的焦点图。这款焦点图适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。实现的代码。html代码:<!-- 代码 开始 --><div id="header">&a…
2018-02-01 03:26 -
分享一款页面视差滚动切换jquery.localscroll插件
今天给大家分享一款页面视差滚动切换jquery.localscroll插件。 滚动鼠标液动条看下页面的切换效果。该插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div class="pageWidth" id=&…
2018-02-01 03:26 -
基于jQuery的网站首页宽屏焦点图幻灯片
今天给大家分享一款基于jQuery的网站首页宽屏焦点图幻灯片。这款焦点图适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<!-- index-focus begin --><div class="sliderWrap">&am…
2018-02-01 03:26
闽ICP备12017094号-3