-
jQuery右侧Tab选项卡的焦点图插件
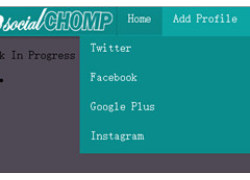
这是一款基于jQuery的焦点图插件,和之前介绍的jQuery焦点图插件类似,它以淡入淡出的动画方式来切换图片,该焦点图插件的特点是右侧有一排Tab选项卡,点击相应选项卡后即可切换对应的图片,应该说这款jQuery焦点图插件还是非常实用的。
2018-02-01 03:25 -
一款纯css3实现的动画按钮
今天给大家分享一款纯css3实现的动画按钮。第一排的按钮当鼠标经过的背景色动画切换,图标从右侧飞入,第二排的按钮当鼠标经过的时候边框动画切换,图标右侧飞入,效果非常好,一起看下效果图:实现的代码。html代码:<div class="black"><a href=&am…
2018-02-01 03:25 -
一款基于jquery和css3的响应式二级导航菜单
今天给大家分享一款基于jquery和css3的响应式二级导航菜单,这款导航是传统的基于顶部,鼠标经过的时候显示二级导航,还采用了当前流行的响应式设计。效果图如下:实现的代码。html代码:<div id="header"><div class="logo"><a href…
2018-02-01 03:25 -
一款纯css3实现的颜色渐变按钮
之前为大家分享了推荐10款纯css3实现的实用按钮,今天给大家带来一款纯css3实现的颜色渐变按钮。这款按钮的边框和文字的颜色通过css3实现两种颜色的渐变,效果非常好看,一起看下效果图:实现的代码。html代码:<div class="container"><a target=&am…
2018-02-01 03:25 -
一款基于jquery的手风琴显示详情
今天要各网友分享一款基于jquery的手风琴显示详情实例。当单击顶部箭头的时候,该项以手风琴的形式展示显示详情。效果图如下:实现的代码。html代码:<div align="center"><span class="openzone" zone="lestrois" id="auto…
2018-02-01 03:25 -
一款基于jQuery左侧产品分类二级菜单导航
今天要为大家分享一款基于jQuery左侧产品分类二级菜单导航。这款二级导航菜单非常适合的电商网站。或导航比较多的网站。效果非常不错。一起看下效果图:实现的代码。html代码:<div class="header"><div class="topM sline clearfix">&a…
2018-02-01 03:25 -
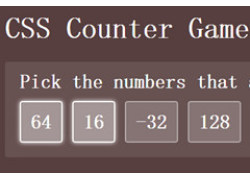
一款纯css3实现的数字统计游戏
今天给大家分享一款纯css3实现的数字统计游戏。这款游戏的规则的是将所有的数字相加等于72。这款游戏的数字按钮做得很美观,需要的时候可以借用下。一起看下效果图:实现的代码。html代码:<h1>CSS Counter Game</h1><section><h2>Pick the numbe…
2018-02-01 03:25 -
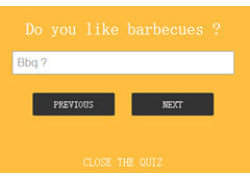
一款基于jquery ui的动画提交表单
今天要给大家分享一款基于jquery ui的动画提交表单。这款提交表单的的效果是以动画的形式依次列表所需填写的信息。效果非常不错,效果图如下:实现的代码。html代码:<div align="center"><form id="myform"><div id="bloc_rech…
2018-02-01 03:25 -
一款纯css实现的漂亮导航
今天给大家分享一款纯css实现的漂亮导航。之前为大家分享过jquery实现的个人中心导航菜单,今天这款也是适合放在个人中心。还带来图标,效果不错。一起看下效果图:实现的代码。html代码:<div class="l-main"><div class="menu"><he…
2018-02-01 03:25 -
一款纯html5实现的人跑步动画
今天给大家分享一款纯html5实现的人跑步动画。这款动画中实现了人跑步的动画,且上面有三个按钮,分别是选择让这个跑步的拿什么武器,第一个是拿了一把剑,第二个是拿了一把斧头,第三个是不拿任保东西。效果图如下:实面的代码。html代码:<svg version="1.1&am…
2018-02-01 03:25 -
一款基于css3非常实用的鼠标悬停特效
今天给大家带来一款基于css3非常实用的鼠标悬停特效。这款特效,当鼠标经过时候一个半透明的遮罩层倒下来。效果很好,而且是纯css3实现的,代码很少,非常实用。效果如下:实现的代码:html代码:<div align="center" style="position: relative;&…
2018-02-01 03:25 -
一款基于jquery的手风琴图片展示效果
今天要给大家分享一款基于jquery的手风琴图片展示效果。这款图片的展示效果鼠标经过前是灰色的,当鼠标经过时图片变大且变为彩色。效果图如下:实现的代码。html代码:<div class="page-container"><div class="flex-container"><div…
2018-02-01 03:25 -
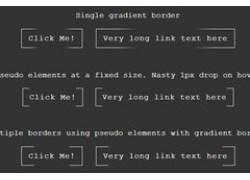
一款基于css3的简单的鼠标悬停按钮
今天给大家分享一款基于css3的简单的鼠标悬停按钮。这款悬停按钮鼠标经过前边框是间断的。当鼠标经过的时候边框间隔消失。效果图如下:实现的代码。html代码:<div class="container"><p>Single gradient border</p><a href="#&…
2018-02-01 03:25 -
一款基于jQuery Bootstrap响应式下拉菜单
之前为大家分享好多导航菜单,今天我们要来分享一个基于jQuery和Bootstrap的响应式下拉菜单,这款菜单的特点就是菜单项可以有二级下拉菜单,而且当页面宽度比较窄时菜单项将集中在一个下拉菜单下,非常适合移动网站。由于是基于jQuery的,兼容性也还可以。接下来我们一起…
2018-02-01 03:25 -
一款基于jquery固定于顶部的导航
今天给大家分享一款基于jquery固定于顶部的导航,这款导航当浏览器滚动条位于顶部时,导航高度较高,当浏览器滚动向下滚动时,导航高度自动减低,并位于顶部。效果图如下:实现的代码:html代码:<div id="page"><div id="toolbar" data-0=…
2018-02-01 03:25 -
一款基jquery超炫的动画导航菜单
今天给大家分享一款基jquery超炫的动画导航菜单。这款导航菜单,初始时页面中间一个按钮,单击按钮,菜单从左侧飞入页中。再次单击按钮,导航飞入左侧消息。动画效果很非常炫。一起看下效果图:实现的代码。html代码:<ul><li><a href="http://www.w…
2018-02-01 03:25 -
一款简洁的纯css3代码实现的动画导航
之前为大家介绍了好多导航菜单,今天给大家分享一款简洁的纯css3代码实现的动画导航。鼠标经过的时候以背景色以菱形渐变为长方形。效果图如下:实现的代码。html代码:<div align="center" style="background-color: #ee1d27; padding: 20px;"&am…
2018-02-01 03:25 -
一款纯css3实现的响应式导航
之前为大家介绍了好几款响应式导航。今天再给大家带来一款纯css3实现的响应式导航。这款导航还有个响应式的搜索框。废话少说,直接上图:实现的代码。html代码:<div class="navbar"><a class="brand" href="#"><img src=&…
2018-02-01 03:25 -
一款基于TweenMax.js的网页幻灯片
之前介绍了好多网页幻灯片。今天给大家带来一款基于TweenMax.js的网页幻灯片。这款幻灯片以不规则的碎片百叶窗的形式切换。切换效果非常漂亮。一起看下效果图:实现的代码。html代码:<div id="container"></div><script src=delaunay.js>&a…
2018-02-01 03:25 -
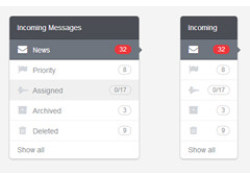
4款基于jquery的列表图标动画切换特效
网页中列表图标随处可见,特别是移动网页上,基本上的导航都采用了列表图标。今天给大家分享4款基于juqery的列表图标和关闭图标的动画切换特效。喜欢的网友赶紧收藏吧。实现的代码。html代码:<div class="container"><div class="row">…
2018-02-01 03:25
闽ICP备12017094号-3