-
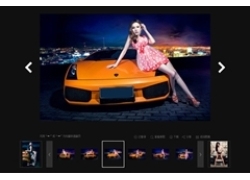
基于jQuery自适应宽度跟高度可自定义焦点图
基于jQuery自适应宽度跟高度可自定义焦点图。这是一款带左右箭头,缩略小图切换的jQuery相册代码。效果图如下:实现的代码。html代码:<section class="cntr"><div class="m10"><h2 id="example" class="mt20 fcc4&am…
2018-02-01 03:26 -
基于jQuery实现汉字转换成拼音代码
基于jQuery实现汉字转换成拼音代码。这是一款基于jQuery.Hz2Py.js插件实现的汉字转拼音特效。效果图如下:实现的代码。html代码:<br /><br /><br /><br /><br /><center>在这里输入汉字<br /><textarea id="content&…
2018-02-01 03:26 -
基于html5海贼王单页视差滚动特效
分享一款基于html5海贼王单页视差滚动特效是一款流行滑落网页特效代码。效果图如下:实现的代码:<div class="top"><div class="top_main center"><ul id="scene" class="scene"><li class="layer&am…
2018-02-01 03:26 -
新闻门户网站图集相册JS代码
新闻网站jQuery图集相册代码,支持键盘方向键切换,支持点击图片左右区域切换,支持自动轮播,带缩略图。效果图如下:实现的代码。html代码:<div class="pic-head"><div class="picHeard-title"><span class="spanleftpic l&am…
2018-02-01 03:26 -
基于jQuery带进度条全屏图片轮播代码
基于jQuery带进度条全屏图片轮播代码。这是一款基于jQuery实现的oppo手机官网首页带进度条全屏图片轮播特效。效果图如下:实现的代码。html代码:<div class="pic"><ul><li style="background: url(images/bg1.jpg) center;"><…
2018-02-01 03:26 -
基于html5鼠标悬停图片动画展示效果
分享一款基于html5鼠标悬停图片动画展示效果。里面包含两款不同效果的html5图片展示效果。效果图如下:实现的代码。html代码:<div class="wrap" id="wrap"><div style="float: left; padding-top: 30px; text-align: center; width: …
2018-02-01 03:26 -
纯CSS3实现漂亮的价格表样式代码
分享一款纯CSS3实现漂亮的价格表样式代码是一款常见的主机商发布产品价格信息页。效果图如下:实现的代码。html代码:<div id="main"><p style="text-align: center; padding: 30px; font-size: 16px"><a href="index.html&…
2018-02-01 03:26 -
基于jquery的json转table插件jsontotable
分享一款基于jquery的json转table插件jsontotable。效果图如下:实现的代码。html代码:<div class="container"><div id="jsontotable-arr" class="jsontotable"></div><div id="jsontotable-obj" class=&…
2018-02-01 03:26 -
基于jQuery点击圆形边框弹出图片信息
分享一款基于jQuery点击圆形边框弹出图片信息。这是一款鼠标经过图片转换成圆形边框,点击可弹出文字信息。效果图如下:实现的代码。html代码:<div id="teamcont"><div style="width: 780px; margin: 30px auto; text-align: center">&…
2018-02-01 03:26 -
基于html5整屏切换IDO智能手表页面滚动代码
之前为大大家介绍了一款jquery实现的整屏切换特效。今天分享一款IDO智能手表页面滚动html5代码。这是一款基于jQuery+HTML5实现的页面滚动效果代码。效果图如下:部分代码:<div class="main" id="main"><div class="page page1"&…
2018-02-01 03:26 -
基于css3炫酷页面加载动画特效代码
基于CSS3实现35个动画SVG图标。这是一款基于jQuery+CSS3实现的SVG图标动画代码。效果图如下:实现的代码。html代码:<div class="loaders"><div class="loader"><div class="loader-inner ball-pulse"><div></…
2018-02-01 03:26 -
基于js alert confirm样式弹出框
基于js alert confirm样式弹出框。这是一款根据alert confirm优化样式的确认对话框代码。实现的代码。html代码:<div id="wrap"><div class="box-163css"><input type="button" value="Showbo.Msg.alert" onclic…
2018-02-01 03:26 -
手风琴式焦点图jQuery特效
手风琴式焦点图jQuery特效是一款鼠标点击人物图像滑动切换案例说明信息代码。效果图如下:实现的代码。html代码:<div class="ag-content-customer-wrap"><div class="ag-content-customer"><div class="ag-content-customer-el…
2018-02-01 03:26 -
手机触屏滑动图片切换插件swiper.js
今天给大家分享一款手机触屏滑动图片切换插件swiper.js是一款swiper手机触屏滑动图片幻灯片,适合各种尺寸。效果图如下:实现的代码。html代码:<div style="max-width: 640px; margin: 0 auto;"><div class="swiper-container"><div…
2018-02-01 03:26 -
基于jquery网站左侧下拉菜单
网站左侧下拉菜单jQuery代码。这是一款蓝色风格的适合做后台下拉菜单代码。效果图如下:实现的代码:<div class="container"><div class="leftsidebar_box"><div class="line"></div><dl class="system_l…
2018-02-01 03:26 -
支持移动触摸设备的简洁js幻灯片插件
lory是一款支持移动触摸设备的简洁的js幻灯片插件。该幻灯片插件可以通过纯js调用,也可以将该幻灯片插件作为jQuery插件来使用。该幻灯片的过渡动画具有硬件加速功能,并且可以定制是否使用easing效果。以下列出该幻灯片的一些特点:支持移动触摸设备。简单,界面整洁,纯…
2018-02-01 03:26 -
基于jquery仿天猫分类导航banner切换
分享一款基于jquery天猫分类导航banner切换。这是一款仿最新天猫商品分类导航控制banner图片切换代码。效果图如下:via:
2018-02-01 03:26 -
基于jQuery图像碎片切换效果插件FragmentFly
基于jQuery图像碎片切换效果插件FragmentFly。这是一款只需三步轻松完成碎片动画,参数可调,使用方便。via:
2018-02-01 03:26 -
QQ浏览器mac版页面jQuery特效
分享一款基于QQ浏览器mac版页面jQuery特效。这是一款jQuery+CSS3实现的仿QQ浏览器mac版官网主页特效代码。效果图如下:实现的代码:<h1 style="display: none">QQ浏览器for Mac</h1><h2 style="display: none">高速浏览器;书签同…
2018-02-01 03:26 -
基于jQuery在线问卷答题系统代码
分享一款基于jQuery在线问卷答题系统代码是一款实用的jQuery答题插件,点击下一题切换带有淡入淡出效果。实现的效果图如下:实现的代码。html代码:<div class="demo"><div id=quiz-container></div></div>js代码:var init = { quest…
2018-02-01 03:26
闽ICP备12017094号-3