-
基于HTML5 SVG和CSS3炫酷蹦床式图片切换特效
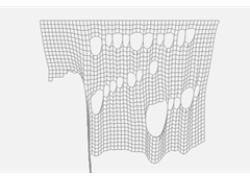
今天给大家分享一款效果非常炫酷的HTML5 SVG和CSS3蹦床式图片切换特效插件。该图片切换插件在进行图片切换时,整个屏幕就像一张大蹦床一样,将图片弹射出去,切换到另一张图片,效果非常有创意。效果图如下:HTML结构该图片切换特效的HTML结构中,第一个元素是SVG图形,当…
2018-02-01 03:26 -
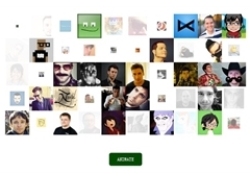
基于HTML5/CSS3图片网格动画特效
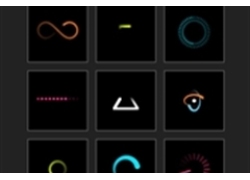
现在HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱。今天要分享的这款HTML5图片网格动画特效就非常炫酷。图片缩略图按网格的布局一行行排列,你只需点击按钮即可让这些图片出现不可思议的动画效果,值得一看。效果图如下:实现的代…
2018-02-01 03:26 -
4款基于html5 canvas充满想象力的重力特效
今天给大家分享4个物理和重力实验,用来展示 html canvas 的强大。几年前,所有这些实验都必须使用 Java 或 Flash 才能做。在下面这些惊人的例子中,就个人而言,我比较喜欢仿真布料的那个,我简直不敢相信它是使用 html canvas 做出来的。效果图如下:主页面代码:<i…
2018-02-01 03:26 -
CSS3和js炫酷点击按钮3D翻转动画特效
简要教程flipside是一款使用CSS3和js制作的炫酷点击按钮无缝过渡到确认面板的过渡动画特效。该点击按钮特效在按钮不同方向的边部点击时,产生的过渡动画特效是不一样的。使用方法使用该按钮过渡动画特效需要引入它提供的按钮样式表style.css和用于触发按钮点击事件的js文…
2018-02-01 03:26 -
基于jQ+CSS3页面滚动内容元素动画特效
今天给大家分享一款基于jQ+CSS3页面滚动内容元素动画特效。这是一款基于jQuery+CSS3实现的页面滚动代码。该实例适用于适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。实现的代码。html代码:<div class="htmle…
2018-02-01 03:26 -
基于jQuery实现文字倾斜显示代码
这是一款基于jQuery实现文字倾斜显示,这是一款基于jQuery实现的超酷动态文字显示效果。适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。 效果图如下:实现的代码。html代码:<div class="container"><div class=&…
2018-02-01 03:26 -
基于jQuery页面窗口拖动预览效果
今天给大家分享一款基于Query页面窗口拖动预览效果。这是一款基于jQuery+HTML5实现的模拟页面窗口显示拖动窗口预览特效。这款实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。实现的代码。html代码:<p>minimap - A jQuery Plug…
2018-02-01 03:26 -
基于jQuery头像裁剪插件cropbox
今天给大家分享一款基于jQuery头像裁剪插件cropbox,这是一款简单实用的jQuery头像在线裁剪插件。该插件适用于适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div class="container"&am…
2018-02-01 03:26 -
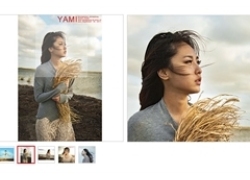
基于jQuery仿淘宝产品图片放大镜代码
今天给大家分享一款 基于jQuery淘宝产品图片放大镜代码。这是一款基于jquery.imagezoom插件实现的jQuery放大镜。适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<div class="box">&am…
2018-02-01 03:26 -
基于HTML5 Canvas可撕裂布料效果
分享一款布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。实现的代码。html代码:<canvas id="c"></canvas><div id="info"><p><b…
2018-02-01 03:26 -
基于HTML5 Canvas 实现的 Loading 效果
Sonic.js 是一个很小的 JavaScript 类,用于创建基于 HTML5 画布的加载图像。更强大的是 Sonic.js 还提供了基于现成的例子的创建工具,可以帮助你实现更多自定义的(Loading)加载动画效果。实现的代码。html代码:var loaders = [{width: 100,height: 50,padding: 10,st…
2018-02-01 03:26 -
基于html5和css3响应式全屏滚动页面切换效果
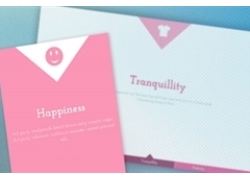
分享一款全屏响应式的HTML5和CSS3页面切换效果。这个页面布局效果对于那些页面要求固定100%高度和宽度的网站和APP来说是十分有用的。效果图如下:HTMLwrapper div的class为st-container,里面包含作为导航按钮的radio和用于页面切换的面板st-scroll。<div class=&…
2018-02-01 03:26 -
基于js白色简洁样式计算器
今天给大家分享一款白色简洁样式计算器JS代码是一款精美简洁计算器JS代码插件网页特效,软件应用,后台应用JS计算器插件代码免费下载。适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。实现的代码。html代码:<div i…
2018-02-01 03:26 -
基于html5制作3D拳击游戏源码下载
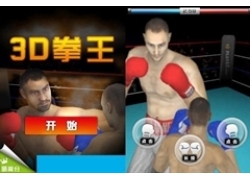
今天给大家分享一款基于HTML5实现的3d拳王游戏源码。这款实例适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。实现的代码。html代码:<div id="chf2" style="position: relative; width: 320px; marg…
2018-02-01 03:26 -
基于HTML5自定义文字背景生成QQ签名档
分享一款利用HTML5实现的自定义文字背景应用,首先我们可以输入需要显示的文字,并且为该文字选择一张背景图片,背景图片就像蒙版一样覆盖在文字上。点击生成QQ签名档即可将文字背景融为一体生成另外一张图片,你也可以下载这张拥有你QQ签名档的图片。实现的代码。html代…
2018-02-01 03:26 -
一款基于jQuery外观优雅带遮罩弹出层对话框
今天我们要来分享一款基于jQuery的弹出层对话框插件,该插件包含多种对话框类型,比如提示框、确认框等。更为实用的是,这款jQuery对话框中的按钮事件也可以被我们所捕获,从而相应对话框按钮的各种事件,用起来非常方便。实现的代码。html代码:<center class="…
2018-02-01 03:26 -
基于HTML5坦克大战游戏简化版
之前我们有分享过不少经典的HTML5游戏,有些还是很有意思的,比如HTML5版切水果游戏和HTML5中国象棋游戏。今天要分享的是一款简化版的HTML5坦克大战游戏,方向键控制坦克的行进方向,空格键发射子弹,命中敌方坦克后也会发出声音,效果还算可以。效果图如下:实现的代码。…
2018-02-01 03:26 -
纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务。一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验。在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D旋转立方体进度条效果。 在网站制作中,提高用户体验度是一项非…
2018-02-01 03:26 -
基于CSS3 3D百叶窗图像过渡特效
你可能已经在网上看到过不少使用jQuery制作的百叶窗效果,我们可不可以使用纯CSS来完成这项工作呢?答案是肯定的。我们不仅可以制作出这种百叶窗效果,还可以使它具有响应性。要制作纯CSS的百叶窗效果,HTML结构是个关键。在html结构中,需要使用多幅相同的图片来组织一个…
2018-02-01 03:26 -
带节假日JS万年历控件代码
今天给百大家分享一款带节假日JS万年历控件代码,可自由选择年份和月份,能显示法定节假日和传统节气提示,能显示农历,能显示年份所对应的生肖。适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:实现的代码。html代码:<f…
2018-02-01 03:26
闽ICP备12017094号-3