-
基于jquery右侧悬浮加入购物车代码
分享一款基于jquery右侧悬浮加入购物车代码。这是一款基于jQuery实现的仿天猫右侧悬浮加入购物车菜单代码。实现的代码:<!--左侧产品parabola.js控制--><div class="main"><div id="plist"><ul><li><div class=&am…
2018-02-01 03:26 -
基于CSS3自定义发光radiobox单选框
之前我们分享过一些CSS3和HTML5实现的自定义checkbox和Radiobox,比如纯CSS3美化Checkbox和Radiobox按钮,不仅外观唯美,而且Radiobox选中时还有动画效果。今天我们要来分享一款CSS3实现的自定义发光radiobox单选框插件,该radiobox选中时也有滑块的动画特效。实现的代码…
2018-02-01 03:26 -
基于jQuery左右滑动切换图片代码
分享一款基于jQuery左右滑动切换图片代码。这是一款基于jQuery实现的左右滑动切换焦点图代码。效果图如下:实现的代码:<div class="v_out v_out_p"><div class="prev"><a href="javascript:void(0)"></a></di…
2018-02-01 03:26 -
基于CSS3和jQuery实现的3D相册
天我们再来看一款HTML5 3D相册浏览应用,图片可以手动播放,也可以自动播放,效果非常震撼,赶紧把这款HTML5 3D相册分享给你的朋友吧。实现的代码:<div class="container"><header><nav class="codrops-demos"><a href="…
2018-02-01 03:26 -
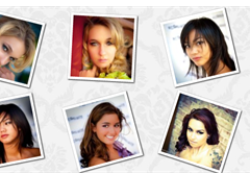
基于jQuery/CSS3实现拼图效果的相册插件
今天我们要来分享一款很酷的jQuery相册插件,首先相册中的图片会以一定的角度倾斜放置在页面上,点击图片缩略图就可以展开图片,并且图片是由所有缩略图拼接而成,图片展开和收拢的动画效果也非常不错。当然图片倾斜需要CSS3支持。<div id="im_wrapper" cla…
2018-02-01 03:26 -
基于CSS3自定义美化复选框Checkbox组合
今天我们要来分享一组非常漂亮的CSS3自定义复选框checkbox,每一个checkbox都有其各自的特点。有几款checkbox在选中的情况下还会出现动画效果,非常不错的CSS3自定义美化checkbox组合。另外,之前分享过的jQuery实现美化版的单选框和复选框也是非常不错。实现的代码:&am…
2018-02-01 03:26 -
基于HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的。今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。实现的代码。html代码:<canvas class="canva…
2018-02-01 03:26 -
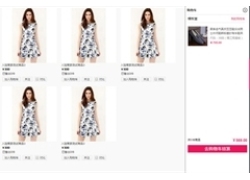
基于jQuery商品分类选择提交表单代码
分享一款基于jQuery商品分类选择提交表单代码。这是一款基于jQuery实现的商品信息选择列表表单提交代码。 实现的代码:<div class="yListr"><form><ul><li><span>颜色</span> <em class="yListrclickem">…
2018-02-01 03:26 -
基于jquery带时间轴的图片轮播切换代码
基于jquery图片标题随小圆点放大切换。这是是一款带时间轴的图片轮播切换代码。效果图如下:实现的代码。html代码:<div id="decoroll2" class="imgfocus"><div id="decoimg_a2" class="imgbox"><div class=&…
2018-02-01 03:26 -
基于jquery响应式网站图片无限加载瀑布流布局
分享一款效果非常酷的jQuery瀑布流布局无限加载图片效果。整个页面采用响应式布局,图片采用jQuery.Lazyload延时加载技术,提升整个页面的加载速度。效果图如下:实现的代码。html代码:<div id="wrapper"><div id="container"><div …
2018-02-01 03:26 -
12种炫酷HTML5 SVG和CSS3表单浮动标签特效
这是一组效果非常炫酷的HTML5 SVG和CSS3表单浮动标签特效。这组浮动标签特效共12种效果,使用SVG和CSS3来制作完成。这些浮动标签效果部分在元素的伪元素上使用CSS transitions和CSS animations完成,一部分则使用SVG来制作变形动画。HTML结构这一组浮动标签特效最大的特点…
2018-02-01 03:26 -
基于jplayer实现歌词同步的JS音乐播放器效果
分享一款基于jplayer实现歌词同步的JS音乐播放器效果。这是一款基于jQuery实现的音乐播放器功能代码。效果图如下:实现的代码。html代码:<textarea id="lrc_content" name="textfield" cols="70" rows="10" style="dis…
2018-02-01 03:26 -
基于CSS3图片悬停放大特效
今天我们要来分享一款很酷的CSS3图片特效,这款图片特效可以利用鼠标滑过图片使其悬停放大,并使图片的周围出现发光的效果。配合黑色的背景,这款CSS3图片悬停放大效果显得更加立体大气,非常适合产品图片的展示。实现的代码。html代码:<div id="image-containe…
2018-02-01 03:26 -
基于jQuery加入购物车飞入动画特效
基于jQuery加入购物车飞入动画特效。这是一款电商购物网站常用的把商品加入购物车代码。效果图如下:实现的代码。html代码:<div id="main"><div class="demo"><div class="box"><img src="images/lg.jpg"…
2018-02-01 03:26 -
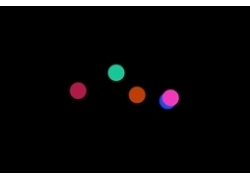
基于html5 Canvas彩色弹性碰撞小球动画
今天给大家分享一款基于html5 Canvas彩色弹性碰撞小球动画。这是一款基于HTML5+Canvas绘制的动画代码。效果图如下:实现的代码:window.onload=function(){var canvas=document.getElementById("ball");var cxt=canvas.getContext("2d");var r=20;va…
2018-02-01 03:26 -
基于js图片加载从模糊到清晰代码
分享一款基于js图片加载从模糊到清晰代码。这是一款运用了图片预加载特性,先放一张小图占位,然后判断大图是否加载完毕,加载完毕后就用大图的src替换占位图的src,注:测试时请将网速设置低一些。效果图如下:实现的代码。html代码:<img src="images/small.jp…
2018-02-01 03:26 -
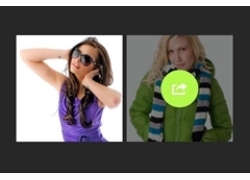
基于jQuery悬停弹出遮罩显示按钮代码
今天给大家分享一款基于jQuery悬停弹出遮罩显示按钮代码。这是是一款当鼠标悬停在图片上后,会出现一系列的按钮,文字等弹性动画效果。效果图如下:实现的代码。html代码:<div id="container"><div class="main_box user_style1" data-hip…
2018-02-01 03:26 -
基于js仿汽车之家2015新版焦点图代码
今天给大家分享一款仿汽车之家2015新版焦点图代码。这是一款基于jQuery实现的适合电子商务网站或者企业产品展示功能特效。效果图如下:实现的代码。html代码:<div id="box"><div class="prev"></div><div class="next&am…
2018-02-01 03:26 -
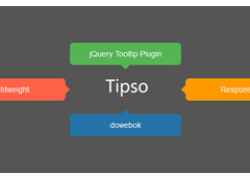
基于jQuery消息提示框插件Tipso
天要分享的这款jQuery消息提示框插件名叫Tipso,它的特点是可以定义提示框的显示位置,以及动态改变提示框的提示内容,应该说是一款相当灵活的jQuery消息提示框插件。效果图如下:实现的代码:<div class="dowebok"><h2>1、默认</h2><div…
2018-02-01 03:26 -
基于CSS3飘带状3D菜单 菜单带小图标
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。实现的代码。htmll代码…
2018-02-01 03:26
闽ICP备12017094号-3